Автоматически объединить две картинки в одну онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать две картинки на вашем компьютере или телефоне, выбрать для них нужное расположение, нажать кнопку OK внизу страницы. Остальные настройки уже выставлены по умолчанию.
Пример из двух картинок, соединённых в одну на этом сайте:
Чтобы соединить 3 фотографии в одну – соедините сначала первые две, а затем уже две объединённые нужно соединить с третьей. Или ещё можно сделать простой фотоколлаж из нескольких фотографий.
Исходные изображения никак не изменяются. Вам будет предоставлена другая обработанная картинка.
1) Укажите 2 изображения в формате BMP, GIF, JPEG, PNG, TIFF:
2) Настройки объединения двух картинок
Сделать рядом по: горизонтали (вторая картинка справа)вертикали (вторая картинка снизу)
Автоматическая подгонка размеров: включена, картинка меньшего размера подстраивается под большую (по умолчанию)включена, картинка большего размера подстраивается под меньшуювключена, размер 1-й картинки подстраивается под размер 2-йвключена, размер 2-й картинки подстраивается под размер 1-йотключить (размеры обеих картинок останутся без изменений)
Обрезать 1-ю картинку в % (процентах)px (пикселях): cлева ; справа ; сверху ; снизу
Обрезать 2-ю картинку в % (процентах)px (пикселях): cлева ; справа ; сверху ; снизу
Отразить зеркально 1-ю картинку: нетда, по горизонтали (как в обычном зеркале)да, по вертикали| Отразить зеркально 2-ю картинку: нетда, по горизонтали (как в обычном зеркале)да, по вертикали
Оптимизация размера каждой картинки: отключенадо 10-ти мегапикселей (≈3651×2738)до 8-ми мегапикселей (≈3265×2449)до 5-ти мегапикселей (≈2581×1936)до 3-х мегапикселей (≈2000×1500)до 1-го мегапикселя (≈1154×866) (чтобы уменьшить размер после обработки)
3) Формат изображения на выходе
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные 1-й картинки? Да Нет
Обработка обычно длится 0. 5-30 секунд.
5-30 секунд.
Как разместить несколько картинок рядом по горизонтали?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали.
Решение
Изображения являются строчными элементами, поэтому написание в коде подряд несколько тегов <img> автоматически выстроит картинки по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно.
Для начала рассмотрим простой пример, когда изображения выстраиваются по горизонтали без стилевого оформления (пример 1).
Пример 1. Картинки по горизонтали
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фотографии</title>
</head>
<body>
<p>
<img src="images/thumb1. jpg" alt="Фотография 1">
<img src="images/thumb2.jpg" alt="Фотография 2">
<img src="images/thumb3.jpg" alt="Фотография 3">
<img src="images/thumb4.jpg" alt="Фотография 4">
</p>
</body>
</html>
jpg" alt="Фотография 1">
<img src="images/thumb2.jpg" alt="Фотография 2">
<img src="images/thumb3.jpg" alt="Фотография 3">
<img src="images/thumb4.jpg" alt="Фотография 4">
</p>
</body>
</html>Результат данного примера показан на рис. 1. Изображения выстраиваются в одну строку по горизонтали, а если некоторые из них не помещаются по ширине в окне, то переносятся на следующую строку.
Рис. 1. Фотографии, расположенные по горизонтали
Обратите внимание на пробел между фотографиями, он появляется за счет переноса тега <img> в коде на новую строку. Чтобы убрать пустой промежуток достаточно написать теги <img> в примере в одну строку.
Для регулирования горизонтальных и вертикальных отступов между фотографиями применяется стилевое свойство margin-right и margin-bottom. В примере 2 кроме отступов к фотографиям также добавлена рамка и цветная область вокруг изображений.
Пример 2. Отступы у фотографий
Отступы у фотографий
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Фотографии</title> <style> .thumb img { border: 2px solid #55c5e9; /* Рамка вокруг фотографии */ padding: 15px; /* Расстояние от картинки до рамки */ background: #666; /* Цвет фона */ margin-right: 10px; /* Отступ справа */ margin-bottom: 10px; /* Отступ снизу */ } </style> </head> <body> <p> <img src="images/thumb1.jpg" alt="Фотография 1"> <img src="images/thumb2.jpg" alt="Фотография 2"> <img src="images/thumb3.jpg" alt="Фотография 3"> <img src="images/thumb4.jpg" alt="Фотография 4"> </p> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Вид фотографий, оформленных с помощью стилей
Как разместить слитно два изображения друг под другом?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
6. 0+ 0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по вертикали без зазоров.
Решение
Расположение изображений друг под другом часто продиктовано требованиями дизайна, когда необходимо «склеить» без швов несколько изображений в одну цельную картину. Обычно для переноса текста, а также изображений на другую строку применяется тег <br> или контейнер фиксированного размера, но в том и другом случае существуют свои особенности.
Для начала рассмотрим способ применения тега <br>, который отвечает за создание переноса. Этот тег достаточно добавить сразу же после первого тега <img>, как показано в примере 1. Здесь, однако, кроется одна хитрость. При строгом режиме браузера (в HTML5 или при строгом <!DOCTYPE> в HTML4 или XHTML) между изображений возникает пустой промежуток, убрать который поможет свойство line-height, его следует указать для контейнера, в котором хранятся изображения, обычно это тег <p> или <div>.
Пример 1. Использование тега <br>
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения по вертикали</title>
<style>
.img {
line-height: 1px; /* Межстрочное расстояние */
}
</style>
</head>
<body>
<p><img src="images/ecctitle.png" alt="Название"
><br>
<img src="images/navigate.png" alt="Навигация"></p>
</body>
</html>Результат данного примера показан на рис. 1. Изображения располагаются внутри контейнера <p> и разделяются тегом <br>. Для состыковки изображений без пробелов в стилях указывается свойство line-height со значением 1px. Те же рисунки без состыковки показаны на рис. 2.
Рис. 1. Два изображения, состыкованные по вертикали
Рис. 2. Промежуток между изображениями
Кроме использования межстрочного расстояния, существуют и другие методы убрать промежуток между рисунками, например, использовать свойство vertical-align.
.img img {
vertical-align: middle;
}Можно обойтись и без тега <br>, поместив изображения в блок фиксированной ширины, значение которой совпадает с шириной рисунков. Перенос изображений друг под друга произойдет автоматически (пример 2).
Пример 2. Фиксированная ширина
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения по вертикали</title>
<style>
.center {
margin: 0 auto; /* Выравнивание блока по центру */
width: 640px; /* Ширина блока */
line-height: 1px; /* Межстрочное расстояние */
}
</style>
</head>
<body>
<div>
<img src="images/ecctitle.png" alt="Название">
<img src="images/navigate.png" alt="Навигация">
</div>
</body>
</html> В браузере Internet Explorer 6 и 7 в результате выполнения данного примера возможно появление промежутка между изображениями. Известная ошибка этого браузера решается просто. Достаточно теги <img> в коде примера записать в одну строку без пробелов и переносов.
Известная ошибка этого браузера решается просто. Достаточно теги <img> в коде примера записать в одну строку без пробелов и переносов.
Глава 8. Совмещение изображений
Каждый слой имеет собственное название. Оно назначается автоматически при создании слоя, но вы можете его изменить. Имя слоя изменяется с помощью двойного щелчка на нём в диалоге слоёв, или с помощью щелчка правой кнопкой мыши там же и затем выбора пунка в появившемся меню.
Альфа канал кодирует информацию о том, насколько насколько прозрачен слой в каждой точке. Это видно в диалоге каналов: белый это полностью непрозрачный, чёрный полностью прозрачный, и оттенки серого отображают частичную прозрачность.
The background layer is particular. If you
have just created a new image, it has still only one layer which
is a background layer. If the image has been created with an
opaque Fill type, this one layer has no Alpha channel. To get a
background layer with transparency, either you create your new
image with a transparent Fill type, or you use the
Add an Alpha Channel.
If you
have just created a new image, it has still only one layer which
is a background layer. If the image has been created with an
opaque Fill type, this one layer has no Alpha channel. To get a
background layer with transparency, either you create your new
image with a transparent Fill type, or you use the
Add an Alpha Channel.
If you add a new layer, even with an opaque Fill type, an Alpha channel is automatically added to the layer.
Любой слой, за исключением нижнего, содержит альфа-канал, но вы не можете видеть представление значений альфа-канала в градациях серого. За подробностями обратитесь к статье Альфа в глоссарии.
Пример альфа-канала.
Рисунок 8.2. Пример альфа-канала: основное изображение
 3. Пример альфа-канала: один прозрачный слой
3. Пример альфа-канала: один прозрачный слойРисунок 8.4. Пример альфа-канала: два прозрачных слоя
Рисунок 8.5. Пример альфа-канала: три прозрачных слоя
Рисунок 8.6. Пример альфа-канала: альфа-канал добавлен к слою фона
Тип слоя определяется типом изображения (см. предыдущий раздел) и наличием или отсутствием альфа канала. Возможны следующие типы слоёв:
предыдущий раздел) и наличием или отсутствием альфа канала. Возможны следующие типы слоёв:
RGB
RGBA
Градации серого
Градации серого с альфа-каналом
Индексированный
Индексированный с альфа-каналом
Главная причина в том, что большинство фильтров (в меню ) требуют слои определённых типов, и отображаются в меню серым цветом, если активный слой не соответствует допустимому типу. Часто вы можете это исправить сменой режима изображения или добавлением или удалением альфа канала.
Существует возможность убрать слой из изображения без фактического его удаления, нажав на значок глаза в диалоге «Слои». Это называется «отключить видимость» слоя. Большинство действий с изображением считают невидимые слои просто несуществующими. При работе с изображением, содержащим множество слоёв с различной степенью прозрачности, отключение видимости некоторых слоёв помогает лучше увидеть содержимое отдельного слоя, с которым предстоит работать.
| Подсказка | |
|---|---|
Щелчок по символу глаза с нажатой клавишей Shift скроет все слои за исключением того, по которому вы щёлкнули. |
Как правило, активировать слой для работы с ним можно, сделав по нему щелчок в списке слоёв. При наличии множества слоёв бывает трудно понять, к какому слою принадлежит тот или иной элемент изображения. Для активации слоя, к которому принадлежит элемент, зажмите Alt и щёлкните по нужному элементу колёсиком мышки. Будут просмотрены все доступные слои, начиная с самого верхнего, и в статусной строке временно будет показан слой, содержащий нужный элемент.
Если вы щёлкнете между значком глаза и миниатюрой слоя, появится значок с изображением цепочки. Он означает, что вы можете группировать слои для операций с несколькими слоями (к примеру с инструментом перемещения или трансформации).
Рисунок 8.7. Диалог слоёв
В GIMP границы слоя необязательно равны границам его содержащего изображения. Когда вы создаёте текст, к примеру, каждый текстовый элемент располагается в своём отдельном слое, и слой равен размеру текста, не больше. Также, когда вы создаёте новый слой с помощью вырезания и вставки, новый слой создаётся достаточного размера для размещения вставленного содержимого. В окне изображения границы текущего активного слоя показаны чёрно-жёлтой пунктирной линией.
Основная причина значимости этого, это то, что вы не сможете ничего сделать со слоем за пределами его границ: вы не можете работать на том, что не существует. Если это вызывает проблемы, вы можете изменить рамзер слоя с помощью нескольких команд, которые вы можете найти в меню .
| Примечание | |
|---|---|
Количество занимаемой слоем памяти определется его размером, а не содержимым. Поэтому если вы работаете с большими изображениями, или с изображениями, содержащими множество слоёв, имеет смысл сократить слои до минимально возможного размера. |
Прозрачность слоя определяется степенью доступных цветов из нижних отображаемых слоёв списка. Непрозрачность определяется диапазоном от 0 до 100, где 0 означает полную прозрачность, и 100 означает полную непрозраность.
Режим слоя определяется способом комбинации цветов из текущего и расположенного ниже слоя для представления видимого результата. Это достаточно сложное и важное понятие, заслуживающее отдельного раздела. Обратитесь к разделу Режимы слоя.
Это достаточно сложное и важное понятие, заслуживающее отдельного раздела. Обратитесь к разделу Режимы слоя.
В дополнение к альфа каналу существует другой способ контроля прозрачности слоя: с помощью добавления Маски слоя, которая представляет собой дополнительный холст в градациях серого, привязаный к слою. По умолчанию слой не имеет маски слоя: она может быть добавлена специально. Маски слоя, и способы работы с ними описаны более подробно в последующем разделе этой главы.
Руководство по работе с изображениями в Figma
Не секрет, что изображения являются огромной частью мира дизайнера. От поиска и редактирования до манипулирования и экспорта, мы постоянно работаем с изображениями в наших файлах дизайна.
Вы могли заметить, что в Figma изображения обрабатываются немного иначе, чем в других инструментах. Есть несколько разных способов их импорта и несколько уникальных опций редактирования. Есть также пара приемов, которые облегчают работу с изображениями в Figma. Так что, независимо от того, новичок ли вы и пользуетесь другим инструментом или просто хотите улучшить свой рабочий процесс, эти рекомендации наверняка заставят ваших коллег и арт-директоров спросить: «Погоди … как ты это сделал?!»
Импорт изображений в Figma
Через меню
Это может показаться очевидным, но, чтобы начать работать с изображениями в Figma, вам нужно сначала импортировать их в свой файл дизайна. Вы можете сделать это из меню, перейдя в File, затем щелкнув Place Image. Вы также можете найти эту же опцию в нижней части раскрывающегося списка Shape Tools или нажав удобную комбинацию клавиш Shift + Command + K.
Затем откроется файловый браузер, позволяющий выбрать несколько изображений. Отсюда мы не просто бросаем их как попало на холст. Вместо этого Figma позволяет вам добавлять их по одному, кликая или перетаскивая. Это дает вам гораздо больший контроль над размещением и даже размером изображений при импорте.
Это может показаться простой вещью, но на самом деле она довольно мощная, особенно если учесть, как обрабатываются изображения в Figma. Позвольте мне быстро объяснить, почему.
В Figma мы не рассматриваем изображения как отдельный тип объекта, вместо этого мы рассматриваем их как заливку. Когда вы импортируете изображение, мы создаем прямоугольник с такими же размерами * и применяем к нему заливку изображения. Если вы знакомы с CSS, подумайте об этом как об установке изображения в свойстве background элемента div. Это значительно упрощает обрезку, изменение размера и замену изображения в процессе работы над дизайном.
Итак, вернемся к импорту. Как я уже сказал, когда вы используете метод Place Image, вы получаете возможность добавить несколько изображений по одному. Круто то, что, поскольку изображения обрабатываются как заливка, вы можете использовать этот метод для добавления выбранных изображений к уже существующим фигурам. Один из вариантов использования этого – быстрое добавление изображений профиля к трем разным дизайнам (круг, квадрат и прямоугольник с закругленными углами), которые вы хотите проверить.
С помощью перетаскивания
Второй способ импорта – перетаскивание. С вашего рабочего стола или из папки на вашем компьютере вы можете просто перетащить одно или несколько изображений в Figma. С помощью этого метода мы размещаем их на холсте ровными рядами по десять. Вы можете быстро воспользоваться нашими новыми функциями Smart Selection. Просто выберите все изображения, которые вы импортировали, а затем отрегулируйте интервал. Или, если вы хотите стать по-настоящему модным, вы можете быстро создать сетку, а затем поменять их местами, как в настоящем фотофиде.
Эти два метода импорта – импорт с помощью place image или перетаскивание – являются чрезвычайно универсальными, но они требуют, чтобы у вас уже были изображения, загруженные на ваш компьютер. Итак, что, если вы хотите быстро проверить кучу идей, не занимая драгоценное место на жестком диске? Не волнуйтесь, Figma поможет вам.
С помощью метода копировать + вставить
Третий способ импортировать изображения — это просто скопировать их и вставить в документ. Когда вы нашли идеальное изображение в Интернете, просто щелкните по изображению правой кнопкой мыши и выберите «Копировать». (Это должно работать в любом браузере). Вернувшись к Figma, вы можете вставить скопированное изображение в ваш файл.
Хотя этот метод работает только с одним изображением за раз, это быстрый способ опробовать кучу идей, плюс не нужно сохранять изображения на жестком диске.
Манипулирование изображениями в Figma
Теперь, когда у вас есть изображения в Figma, вы можете редактировать их по своему желанию. Несмотря на то, что мы не утверждаем, что Figma является инструментом редактирования фотографий, мы предоставляем вам возможность сделать несколько быстрых изменений, таких как настройка экспозиции или контраста.
По умолчанию изображения настроены так, чтобы заполнить любую фигуру, но мы даем вам полный контроль над этим. Если вы щелкнете по параметру заливки на панели свойств, вы увидите всплывающее окно. В верхней части этого окна вы найдете небольшой выпадающий список, который позволяет переключаться между Fill, Fit, Crop и Tile.
Fill
Как вы можете видеть, режим Fill расширяет изображение до размеров фигуры, в которой оно находится.
Fit
Режим Fit гарантирует, что вы всегда будете видеть полное изображение в вашей фигуре. Это может привести к появлению пустого пространства вокруг изображения.
Crop
Режим Crop позволяет изменять размеры и перемещать изображение по границам фигуры.
Tile
Ну … вы поняли! Замостить плиткой 🙂
Советы и приемы
Теперь, когда вы являетесь экспертом по импорту и обработке изображений в Figma, я хотел бы поделиться несколькими советами и приемами, которые помогут применить эти методы на практике.
Быстрое кадрирование (Quick Crop)
Нужно быстро обрезать изображение? Выберите слой изображения, а затем нажмите кнопку кадрирования на верхней панели инструментов. Или, если вы являетесь поклонником сочетаний клавиш (что и должно быть), просто нажмите и удерживайте клавишу option и дважды кликните по изображению, чтобы открыть настройку кадрирования.
Изображения, как стили
Знаете ли вы, что вы можете создать стиль из своего изображения, а затем опубликовать его в своей командной библиотеке? Для этого просто выберите изображение, нажмите кнопку «Создать стиль» и дайте ему имя. Отсюда вы можете либо сохранить стиль локально для файла, в котором вы работаете, либо опубликовать его в своей библиотеке.
Слои заливки и режимы наложения
Я не буду вдаваться в подробности всех режимов наложения, но я объясню, как полезно добавить несколько слоев заливки.
Допустим, вы хотите, чтобы ваше изображение было черно-белым. Один из способов сделать это – настроить ползунок насыщенности под настройками заливки. Однако, если вам когда-нибудь понадобится заменить это изображение на другое, вам придется повторно применить этот параметр насыщенности. Здесь пригодятся слои заливки и режимы наложения.
Добавив сплошную заливку, установив цвет на черный или белый, а затем изменив режим наложения на color, вы получите черно-белые изображения с более точным контролем.
Копирование слоев заливки
Одна хитрость, которую я обнаружил в Figma, которая сэкономила мне массу времени, заключается в том, что вы можете копировать и вставлять слои заливки (это также относится и к слоям Stroke и Effect). Продолжая приведенный выше пример, это позволяет быстро взять этот черно-белый заливочный слой и применить его к дополнительным изображениям с помощью сочетания клавиш command+c и command+v.
Изображения, как контур
Хотя может быть не так много вариантов использования изображения в качестве контура, полезно знать, что Figma поддерживает это. J
Как я уже говорил, изображения являются важной частью процесса проектирования. Независимо от того, работаете ли вы с ними ежедневно или только когда вам нужно обновить аватар в Twitter, вы не можете их игнорировать. Итак, от поиска предпочтительного метода импорта для ускорения процесса проектирования с использованием стилей изображений, надеюсь, это руководство было полезным. Есть какие-нибудь дополнительные советы и рекомендации, которые я, возможно, упустил? Обязательно дайте мне знать в Twitter!
* Обратите внимание, что разрешение изображений, размер которых превышает 4000 пикселей, будет уменьшено для обеспечения производительности.
* Все изображения в этом руководстве взяты с unsplash.com и diverseui.com.
Два изображения на одной картине
Сделать необычную картину, в которой будет сразу два изображения достаточно просто. Главное немножко терпения, внимание и аккуратность.Для работы вам понадобятся:
1. 2 фотографии или картинки одинакового размера
2. картон, по размеру равный размеру картинок или больше
3. белая бумага или любая цветная
4. клей
5. ножницы
6. линейка
7. карандаш.
Для оформления: дырокол и атласная лента.
Сначала необходимо сделать основу картины. Обклеиваем картон белым листом бумаги. Для этого отрезаем белую бумагу размером больше размера картона на 1,5-2 см.
Приклеиваем белый лист с лицевой стороны картона, аккуратно разглаживаем, чтобы поверхность была абсолютно ровной. Загибаем белую бумагу на изнаночную сторону и тщательно приклеиваем. Сначала с противоположных сторон, потом с двух оставшихся. В результате получаем основу, на которую впоследствии и будем крепить изображения. Можно использовать и цветную бумагу, главное чтобы она гармонично сочеталась с выбранными изображениями.
Если изображения не одинакового размера, подрезаем большее, делая их равными по ширине и длине.
Большую сторону картинки делим на равные отрезки. Лучше чтобы их было не очень много, но и слишком крупные не дадут получить нужного эффекта. Так для фотографии 10 на 15 сантиметров, идеальным размером отрезков станет один сантиметр. Для изображения большого размера, соответственно увеличиваем размеры наших отрезков. Разрезаем изображения на равные полоски по длинной стороне. При этом, не перепутывая, аккуратно складываем их лицевой стороной.
Берем белый лист бумаги и отмеряем высоту изображения.
Потом необходимо разлиновать наш лист на отрезки равные отрезкам, на которые были разрезаны изображения.
Разлинованный таким образом лист разрезаем на небольшие полоски, в каждой из которых должно быть по 4 отрезка.
Сгибаем по линиям. Для простоты и для получения аккуратного сгиба можно провести по линии острым концом ножниц.
Склеиваем, чтобы получился треугольник в сечении.
Потом берем наши заготовки и приклеиваем поочередно наши изображения.
На одной грани треугольника должна оказаться полоска первого изображения, на другой – полоска второго.
Продолжаем в том же порядке: на второй заготовке вторая полоска с первого изображения и вторая со второго.
Следите, чтобы одно изображение было всегда на правой стороне, а второе на левой. Во время работы складывайте заготовки с уже приклеенными полосками в том же порядке, в каком вы их делали.
Когда все полоски с изображениями будут приклеены на заготовки, можно переходить к сборке картины. Для этого в том же порядке, не переставляя, приклеиваем наши заготовки на подготовленную основу.
В результате работы вы получите чудо-картину, которая будет включать в себя сразу два изображения. Под разными углами вы сможете видеть одно из них.
Для завершения необходимо сделать дыроколом отверстия в основе и продеть в них ленту. Все, удивительная картина готова, можно вешать на стенку.
Группирование и разгруппирование фигур, изображений и других объектов
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
-
Удерживая нажатой кнопку CTRL, щелкните фигуры, изображения или другие объекты для группировки. Чтобы включить кнопку «Группа», необходимо выбрать несколько фигур, рисунков или объектов.
-
Выполните одно из указанных ниже действий.
Советы:
-
Чтобы сгруппировать несколько значков SVG, их нужно сначала преобразовать в фигуры. Дополнительные сведения о преобразовании изображений в фигуры см. в этом примере: преобразование изображения SVG в фигуру Office.
-
После группирования фигур или других объектов можно и дальше продолжать работать с отдельными фигурами или объектами внутри группы. Выделите группу, а затем щелкните отдельную фигуру или отдельный объект.
-
Чтобы сгруппировать изображения, на вкладке Работа с рисунками |Формат выберите Группировать > Сгруппировать.
Примечание: Вкладки «Формат» и «Средства рисования» и «Формат» вкладки «Средства рисования» являются контекстными, то есть отображаются на ленте только в том случае, если выбрана фигура или рисунок.
-
Для группирования фигур и других объектов на вкладке Средства рисования | Формат выберите Группировать > Группировать.
-
-
Выделите группу, которую требуется разгруппировать.
-
Выполните одно из указанных ниже действий:
-
Чтобы разгруппировать изображения, на вкладке Работа с рисунками | Формат выберите Группировать > Разгруппировать.
-
Чтобы разгруппировать фигуры и объекты, на вкладке Средства рисования | Формат выберите Группировать > Разгруппировать.
-
-
Выделите фигуры, изображения или объекты, которые раньше находились в группе.
-
Выполните одно из указанных ниже действий:
-
Чтобы перегруппировать фигуры и объекты, на вкладке Средства рисования | Формат выберите Группировать > Перегруппировать.
-
Чтобы перегруппировать изображения, на вкладке Работа с рисунками | Формат выберите Группировать > Перегруппировать.
-
Ниже приведены причины, почему кнопка Группировать окрашена в серый цвет и способы ее восстановления.
-
Выделен только один объект. Убедитесь, что вы выделили несколько фигур или изображений. Использовать инструмент «Группировка» со значками SVG нельзя, поэтому они не учитываются.
-
Чтобы сгруппировать значки SVG, их нужно сначала преобразовать в фигуры. Дополнительные сведения о преобразовании изображений в фигуры см. в этом примере: преобразование изображения SVG в фигуру Office.
-
Вы выбрали таблицу, лист или изображение в формате GIF. Кнопка Группа не будет доступна, если выбран любой из этих объектов.
-
Если вы используете PowerPoint, возможно, вы попытались сгруппить что-то с замещщным текстом заголовка («Заголовок щелчка») или с замещным текстом содержимого («Текст щелкните, чтобы добавить»).
В приведенном выше примере голубой квадрат и зеленый круг могут быть сгруппированы. Но фигуры нельзя группировать с заполнителями.
Чтобы возобновить действие кнопки Группировать, переместите фигуру, изображение или объект в другое место на слайде за пределами заполнителей или удалите заполнитель из объектов, которые необходимо сгруппировать.
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
-
Удерживая нажатой клавишу CTRL, щелкните фигуры, изображения или другие объекты, которые вы хотите сгруппировать.
-
Выполните одно из указанных ниже действий.
-
Чтобы сгруппировать рисунки, в группе «Формат» на вкладке «Формат» в группе » » нажмите кнопку «Группировать».
Если вкладка Средства рисования или Работа с рисунками не отображается, убедитесь, что вы выделили рисунок, фигуру или объект. Для открытия вкладки Формат может потребоваться дважды щелкнуть объект.
-
Чтобы сгруппировать фигуры и другие объекты: в группе «Средства рисования» на вкладке «Формат» в группе «Упорядоставить» нажмите кнопку а затем выберите «Группировать».
Совет: Вы можете выбрать любой отдельный элемент в группе. Для этого выберите группу, а затем щелкните нужный объект.
-
-
Выделите группу, которую требуется разгруппировать.
-
Выполните одно из указанных ниже действий:
-
Чтобы разгруппировать фигуры или другие объекты, на вкладке «Формат» в группе «Средства рисования» нажмите кнопку «Группировать» и выберите «Разгруппировать».
-
Чтобы разгруппировать рисунки, на вкладке «Формат» в группе «Формат» в группе » » нажмите кнопку «Разгруппировать».
Если вкладка Средства рисования, Работа с рисунками или Формат не отображается, убедитесь, что вы выделили группу рисунков, фигур или объектов. Для открытия вкладки Формат может потребоваться дважды щелкнуть объект.
-
-
Выделите любую фигуру или объект, которые раньше находились в группе.
Примечание: Преобразование графического элемента SmartArt в отдельные фигуры необратимо. Их невозможно превратить обратно в графический элемент SmartArt или перегруппировать.
-
Выполните одно из указанных ниже действий.
-
Чтобы перегруппировать фигуры и объекты: в группе «Средства рисования» на вкладке «Формат» в группе «Упорядоставить» нажмите кнопку а затем выберите «Перегруппировать».
-
Чтобы перегруппировать рисунки, на вкладке «Формат» в группе «Формат» нажмите кнопку и выберите «Перегруппировать».
Если вкладка Средства рисования, Работа с рисунками или Формат не отображается, убедитесь, что вы выделили группу рисунков, фигур или объектов. Для открытия вкладки Формат может потребоваться дважды щелкнуть объект.
-
Если вы выбрали таблицу, лист или изображение в формате GIF, кнопка Группировать не будет доступна. В PowerPoint кнопка Группировать может быть недоступна, если фигура, рисунок или объект вставлены в заполнитель или вы пытаетесь сгруппировать заполнитель, так как заполнители нельзя группировать с другими фигурами, рисунками и объектами.
-
Переместите фигуру, рисунок или объект в другое место на слайде за пределами заполнителей или удалите заполнитель из объектов, которые необходимо сгруппировать.
Группирование фигур, изображений и других объектов
-
Удерживая нажатой кнопку мыши или сенсорной панели, выберите фигуры, изображения или другие объекты, которые нужно сгруппировать.
-
На вкладке «Формат фигуры»или «Формат рисунка» выберите «Группирование > группу».
Примечание: Вкладки «Форматфигуры» и «Формат рисунка» являются контекстными, то есть отображаются на ленте только при выборе фигуры или рисунка.
Office может отображаться одна или обе эти вкладки в зависимости от типов объектов, выбранных на странице.
Если группа не отображается на ленте, нажмите кнопку кнопку «Упорядонуть», чтобы отобразить ее.
После того как вы сделаете группу объектов, вы по-прежнему сможете работать с отдельным элементом в группе, выбрав группу и щелкнув элемент, чтобы выбрать ее.
Примечание: Если кнопка Группировать недоступна, убедитесь, что выбрали больше одного объекта. Если не может быть выбран дополнительный объект, убедитесь, что для объектов, которые вы хотите добавить в группу, не выбрано «Обтекать текстом» в Word.
Иногда бывает нужно переместить группу, но оставить одну фигуру или одно изображение на прежнем месте, либо существенно изменить одну фигуру, не изменяя другие в этой группе. Для этого следует сначала расформировать группу, то есть разгруппировать, содержащиеся в ней объекты.
-
Выберите группу, содержащую объекты, которые требуется отделить от остальных.
-
На вкладке «Формат фигуры» или «Формат рисунка» нажмите кнопку«Группировать» и выберите «Разгруппировать».
Если группа не отображается на ленте, нажмите кнопку кнопку «Упорядонуть», чтобы отобразить ее.
Office растворяет группу, оставляя отдельные объекты в текущем месте и выбирая их.
Примечание: После преобразования Графический элемент SmartArt в отдельные фигуры их нельзя будет преобразовать обратно в Графический элемент SmartArt перегруппировать.
-
Выделите фигуры, изображения или объекты, которые раньше находились в группе.
-
Выполните одно из указанных ниже действий:
-
Чтобы перегруппировать фигуры и объекты, на вкладке «Формат фигуры» нажмите кнопку «Группировать> перегруппировать.
-
Чтобы перегруппировать рисунки, на вкладке «Формат рисунка» нажмите кнопку «Группировать> перегруппировать.
-
Ниже приведены причины, почему кнопка Группировать окрашена в серый цвет и способы ее восстановления.
-
Выделен только один объект. Убедитесь, что вы выделили несколько фигур или изображений. Использовать инструмент «Группировка» со значками SVG нельзя, поэтому они не учитываются.
-
Вы выбрали таблицу, лист или изображение в формате GIF. Кнопка Группа не будет доступна, если выбран любой из этих объектов.
-
Если вы используете PowerPoint, возможно, вы попытались сгруппить что-то с замещщным текстом заголовка («Заголовок щелчка») или с замещным текстом содержимого («Текст щелкните, чтобы добавить»).
В приведенном выше примере голубой квадрат и зеленый круг могут быть сгруппированы. Но фигуры нельзя группировать с заполнителями.
Чтобы возобновить действие кнопки Группировать, переместите фигуру, изображение или объект в другое место на слайде за пределами заполнителей или удалите заполнитель из объектов, которые необходимо сгруппировать.
Автоматическое объединение двух изображений в одно
Обработка фотографий в формате JPEG онлайн.
Укажите два изображения на вашем компьютере или телефоне, выберите для них желаемое положение и нажмите кнопку ОК внизу этой страницы. Остальные настройки уже установлены по умолчанию.
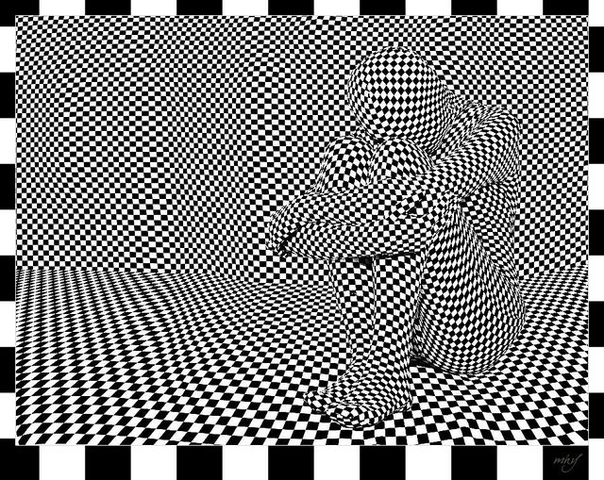
Пример объединения двух изображений в одну на этом сайте:
Для объединения 3 изображений в одно — сначала соедините два изображения в одно и загрузите его, затем вам необходимо соединить этот загруженный образ с третьим изображением.Или вы можете сделать простой фотоколлаж из нескольких фотографий.
Исходные изображения не изменены. Вам будет предоставлено другое обработанное изображение.
1) Укажите 2 изображения в формате BMP, GIF, JPEG, PNG, TIFF:
2) Объединение настроек:
Объедините две картинки: по горизонтали (второе изображение справа) по вертикали (второе изображение ниже)
Автоматическая регулировка размеров: ON, меньшее изображение адаптируется к большему (по умолчанию) ON, большее изображение адаптируется к меньшему ON, размер 1-го изображения адаптируется к размеру 2ndON, размер 2-го изображения адаптируется к размеру 1stOFF (размеры обоих изображений будут без изменений)
Повернуть 1-е изображение: автоматически, на основе встроенной exif-информации на 90 градусов по часовой стрелке на -90 градусов против часовой стрелки на 180 градусов (вверх ногами) не вращать, оставить без изменений | Повернуть 2-е изображение: автоматически, на основе встроенной exif-информации на 90 градусов по часовой стрелке на -90 градусов против часовой стрелки на 180 градусов (вверх ногами) не вращать, оставить без изменений
Обрезать 1-е изображение в % (проценты) px (пиксели) от: оставил ; верно ; вершина ; снизу
Обрезать 2-е изображение в % (проценты) px (пиксели) от: оставил ; верно ; вершина ; дно
Зеркальное отражение 1-го рисунка: нет да, по горизонтали (как в обычном зеркале) да, по вертикали | Зеркальное отражение 2-го изображения: нет да, по горизонтали (как в обычном зеркале) да, по вертикали
Оптимизация размера для каждой картинки: отключено (выкл.) до 10 мегапикселей (≈3651×2738) до 8 мегапикселей (≈3265×2449) до 5 мегапикселей (≈2581×1936) до 3 мегапикселей (≈2000×1500) до 1 мегапикселей (≈1154×866) (для уменьшения размера в пикселях после обработки)
3) Формат выходного изображения
JPEG стандартный прогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Скопировать EXIF и другие метаданные 1-го изображения? Да Нет
Обработка обычно длится 0.5-30 секунд.
Развлечения с неоднозначными изображениями — Искусство игры
• Искусство игры
Развлечения с неоднозначными изображениями
Некоторые из самых популярных оптических иллюзий — это иллюстрации, которые предлагают множество интерпретаций. Два зрителя могут смотреть на одно и то же изображение и видеть совершенно разные вещи.
В отличие от «скрытых изображений», два отдельных изображения, расположенные на каждой из иллюстраций ниже, одинаково очевидны.Вам не нужно наклонять голову, вам не нужно скрещивать глаза, вам просто нужно помнить, что иногда есть несколько способов увидеть одно и то же.
Пожалуй, самый простой пример неоднозначного изображения — Куб Неккера.
Куб можно увидеть двумя разными способами: обращенным вниз и влево или вверх и вправо.
Независимо от того, какую ориентацию вы увидели первой, если вы изучите две фигуры с пунктирными линиями и визуализируете каждую ориентацию в трех измерениях, вы сможете вернуться к исходному кубу Неккера и заставить изображение «всплыть» в любую из них. визуальная интерпретация.
Этот геометрический узор восходит к древним временам и встречается на нескольких архитектурных объектах Греции и Италии, включая храм на Делосе.
В 1915 году датский психолог Эдгар Рубин создал более образный, неоднозначный образ. Эта ставшая культовой иллюзией известна как «Ваза Рубина», хотя изображение также можно точно описать как «лица Рубина».
Ваза Рубина использует неоднозначность плоского цвета и двумерного негативного пространства, но также можно создавать неоднозначные фигуры с иллюстративными линиями и штриховкой.
Эта немецкая карикатура, впервые опубликованная в 1892 году, спрашивает: «Какие животные больше всего похожи друг на друга?» Ответ, конечно же, «Кролик и утка». Утка / кролик — один из самых популярных примеров такого рода иллюзий.
Еще одна широко известная классика восходит к 1888 году. Эта элегантная и юмористическая версия была нарисована Уильямом Эли Хиллом в 1915 году. Она называется «Моя жена и свекровь».
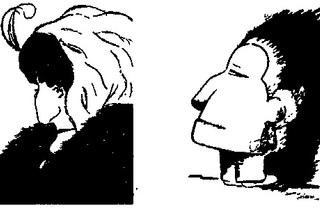
Вот пара малоизвестных иллюзий, которые изображают двух разных животных на одной картинке.Если вы знаете, кто их создал, оставьте комментарий ниже!
Кого вы увидели первым: лягушку или лошадь? Конечно, правильного ответа нет. Возможно, если вы живете возле пруда, вы сначала увидели лягушку, а если вы живете рядом с фермой, вы сразу узнали лошадь. Следующее изображение может быть не сразу очевидным, как любое животное, но на самом деле два изображения изображены одновременно.
Вы видите осла? А что с печатью? Что интересно, как только вы осознаете, что есть два разных способа увидеть одно и то же, вы сможете одинаково оценить обе точки зрения.
Иногда на самом деле довольно сложно передумать, даже если вы знаете, что существует альтернативная интерпретация. Эта крутящаяся танцовщица была создана Нобуюки Каяхара. Это простой, но яркий пример субъективности восприятия.
Некоторые люди видят, как танцор вращается по часовой стрелке. Другие видят, как она вращается против часовой стрелки. На самом деле изображение не вращается ни в одну из сторон. Это просто двухмерное представление движения.Однако наш мозг очень сильно воспринимает вращение, и когда вы видите, как танцор вращается в одном направлении, может быть очень трудно изменить свое мнение. Найдите минутку и попробуйте изменить направление движения, которое вы впервые заметили. Попробуйте сконцентрироваться на одной части тела танцора. Если вам нужна помощь, взгляните на анимацию ниже, а затем вернитесь к исходной иллюзии, чтобы увидеть, можете ли вы изменить направление анимации вперед и назад.
Все три анимации почти идентичны.Удивительно, как тонкое добавление одной буквы может полностью изменить интерпретацию информации. В этом магия неоднозначных образов. Они напоминают нам, что восприятие по своей природе субъективно. Важный урок, о котором следует помнить в следующий раз, когда вы столкнетесь с мнением, отличным от вашего собственного.
Как объединить два изображения с помощью редактора фотографий Microsoft | Малый бизнес
Автор: Nicky LaMarco Обновлено 23 августа 2018 г.
Время от времени вам может потребоваться объединять изображения, но вам нужен способ сделать это без использования дорогостоящего программного обеспечения.Вам не нужно раскошелиться на большую сумму, чтобы купить простой комбайнер изображений. Это можно сделать бесплатно, используя программное обеспечение, которое уже установлено на вашем компьютере.
У Microsoft есть фоторедактор или фото-блендер под названием Microsoft Paint, который вы можете использовать для легкого редактирования фотографий. Это полезное программное обеспечение было включено как часть пакета с каждой версией операционной системы Windows, начиная с Windows XP. Помимо множества других функций и возможностей, Microsoft Paint позволяет очень быстро и легко объединять изображения.Он также позволяет объединять файлы любого размера в любом формате изображения.
Открытие изображений с помощью Paint
Чтобы начать весь процесс, вам нужно будет открыть изображения с помощью Paint. Это довольно простой процесс. Обычно вам нужно перемещаться по своему компьютеру и искать Microsoft Paint, запускать его, а затем импортировать в него изображения. Это все еще возможно, однако это мучительно медленный процесс, через который вам не нужно проходить. Microsoft Office Paint можно найти только в меню «Пуск» в пакете программ Microsoft Office.
Есть более простой способ открыть изображения с помощью Paint: начните с щелчка правой кнопкой мыши на одном из изображений, которое вы хотите объединить. Вы увидите раскрывающееся меню со списком опций. Выберите опцию «Открыть с помощью», и будет представлен другой список опций. Выберите опцию Paint из этого списка, и Microsoft Paint немедленно запустится с изображением внутри.
Импортировать второе изображение
Получить первое изображение в Microsoft Paint так же просто, как щелкнуть правой кнопкой мыши и выбрать правильные параметры из контекстного меню.Однако для получения второго изображения потребуется его импортировать. К счастью, это тоже несложный процесс.
Начните с поиска кнопки Прошлое на экране. Он находится в строке меню, и его довольно легко найти. Под ним находится направленная вниз стрелка, по которой вы должны щелкнуть. Там вы найдете список опций. Выберите «Вставить из», и будет запущен проводник. Теперь все, что вам нужно сделать, это найти второе изображение с его места на жестком диске и выбрать его.Он будет немедленно вставлен над первым изображением.
Положение второго изображения
Теперь вам нужно убедиться, что второе изображение расположено правильно, прежде чем вы начнете объединять два изображения. Чтобы изменить положение второго изображения, щелкните его и перетащите по окну, пока не поместите его в желаемое положение. Например, вы можете оставить его над первым изображением или переместить влево или вправо от первого изображения. Вы также можете изменить его размер, щелкнув край или угол изображения.
Объединить изображения
Теперь нажмите кнопку «Сохранить как» в строке меню, и изображения будут объединены и сохранены как новое изображение.
6 бесплатных онлайн-инструментов для объединения фотографий
Есть много причин, по которым вы можете захотеть объединить фотографии. Возможно, вы хотите объединить две фотографии своих домашних животных, детей или членов семьи. Или, если вы работаете в бизнесе, вы можете соединить две фотографии вашего офиса или сопутствующих товаров.
Вам не нужно быть экспертом в редактировании фотографий, чтобы превратить две фотографии в одну.С помощью этих простых в использовании онлайн-инструментов вы можете комбинировать фотографии по вертикали или горизонтали, с рамкой или без нее, и все это бесплатно.
PineTools позволяет быстро и легко объединить две фотографии в одно изображение.Если вам нужен быстрый инструмент, который позволяет добавлять границу и очень прост в использовании, то это то, что вам нужно.
Загрузите каждое изображение, чтобы начать работу, и используйте доступные инструменты масштабирования или перемещения для каждого, если хотите.Затем выберите расположение фотографий рядом друг с другом по вертикали или горизонтали. Далее вы можете настроить размеры изображений. Это позволяет вам увеличивать меньшее, обрезать самое большое или ограничивать пропорции, если хотите.
Затем вы можете добавить рамку к комбинированному изображению.Используйте ползунок, чтобы выбрать толщину и цвет. PineTools дает вам возможность выбрать точный цвет, используя шестнадцатеричный код или значения RGB.
Когда вы закончите, нажмите Объединить .Ваша комбинированная фотография появится в разделе «Выходное изображение» на странице. Оттуда вы можете скачать изображение в формате PNG, JPB или BMP.
IMGonline — еще один хороший сайт, который позволяет объединить два изображения в одно с дополнительными настройками, чтобы сделать вашу готовую фотографию идеальной.
Начните с загрузки каждой фотографии и выбора положения по вертикали или горизонтали.Затем перейдите к полезным настройкам. Вы можете установить автоматическую настройку размеров, чтобы изображения адаптировались друг к другу. Например, вы можете адаптировать больший из двух к меньшему. Вы также можете сохранить размер изображения таким, какой он есть.
IMGonline также позволяет при необходимости вращать фотографии, обрезать их, используя значения для каждого края, и применять зеркальное отражение для чего-то другого.
Выберите формат файла, который вы хотите использовать, из JPEG или PNG-24, и отметьте, хотите ли вы скопировать метаданные с первой фотографии.Затем нажмите OK , и вы увидите и сможете загрузить объединенную фотографию.
Нет ничего проще, чем объединить две фотографии, чем OnlineConvertFree.Подобно другим инструментам, упомянутым до сих пор, этот сайт дает вам базовую возможность объединить два изображения.
Вы просто загружаете каждую фотографию, выбираете вертикальное или горизонтальное положение, выбираете настройку размера и выбираете толщину границы.Выберите формат изображения из раскрывающегося списка и затем нажмите кнопку Сохранить и загрузить изображение . Это так просто!
Как вы, возможно, догадались по названию, OnlineConvertFree предлагает дополнительные функции, такие как преобразование файлов, а также дополнительные инструменты для изображений, такие как изменение размера, обрезка и ротатор.Так что не забудьте проверить и их.
Если вам интересно сделать немного больше с двумя фотографиями, которые вы хотите объединить, взгляните на PhotoFunny.На этом сайте вы можете выбрать один из шаблонов для вашего объединенного изображения. Итак, если вы ищете радугу и сердечки, обручальные кольца или даже покемонов, для вас найдется забавная тема.
Начните с выбора темы из десятков доступных, а затем загрузите свои фотографии.При желании вы можете установить флажки, чтобы добавить текст, настроить фотографии или добавить фильтр. Нажмите Далее и, в зависимости от выбранной темы и параметров, вы завершите объединенную фотографию.
По завершении нажмите Загрузить .Затем вы можете поделиться изображением в социальных сетях или загрузить файл JPG. Если вам нужно уникальное изображение, PhotoFunny предлагает множество вариантов.
Чтобы узнать о других интересных способах объединения фотографий в Интернете, посмотрите, как трансформировать лица и создавать их слияния.
Если вы хотите объединить более двух фотографий, посмотрите Make Photo Gallery.Этот сайт позволяет вам создавать изображения в виде столбцов-коллажей, которые могут быть именно тем, что вам нужно.
Вы можете загрузить свои фотографии, выбрав их на своем компьютере или перетащив на страницу.Когда они появятся, вы можете переставить их в другом порядке, если хотите.
Перейдите ко второму шагу процесса и выберите цвет фона, количество столбцов, максимальную ширину и размер поля.Вы также можете указать свое собственное имя в поле Made By . Это будет отображаться в правом нижнем углу в пределах границы готовой фотографии.
Нажмите кнопку «Объединить фотографии» , и вы почти сразу увидите свое новое изображение.Нажмите кнопку Download , и вы получите файл JPG, любезно предоставленный Make Photo Gallery.
Photo Joiner — еще один бесплатный веб-сайт, который позволяет объединить более двух фотографий.На этом сайте есть экран редактирования, так что вы можете предварительно просмотреть готовый проект, изменяя настройки.
Нажмите кнопку Добавить изображения в правом верхнем углу и выберите свои фотографии.Они будут отображаться с правой стороны, чтобы вы могли перетащить их на холст. Это позволяет вам расположить их так, как вам нравится. Если вам нужно повернуть, отразить или увеличить конкретное изображение, выберите его на холсте и затем щелкните значок Eye .
Когда ваши фотографии будут готовы, вы можете использовать настройки слева от холста.Вы также можете начать с настроек, если хотите. Выберите количество столбцов или строк, выберите размер готового изображения и, если вам нужна граница, выберите толщину и цвет. Вы можете использовать настройки слева, чтобы добавить текст, изменить вертикальное положение на горизонтальное или создать обложку для Facebook.
Когда вы закончите, нажмите Сохранить прямо над холстом.Затем вы можете загрузить свою фотографию в формате JPG или выбрать социальную сеть, чтобы поделиться ею прямо с сайта Photo Joiner.
Комбинируйте фотографии для создания уникального изображения
Если вы хотите разместить две фотографии рядом, друг на друге или внутри забавной рамки, для вас обязательно найдется бесплатный онлайн-инструмент.А поскольку на этих сайтах так легко объединять фотографии, вы можете попробовать создать несколько объединенных изображений. Только представьте себе возможности!
Чтобы узнать о других способах творчества с фотографиями, взгляните на эти бесплатные онлайн-создатели коллажей.
7 самых быстрых твердотельных накопителей, которые вы можете купить в 2021 годуЕсли вы хотите повысить производительность своего компьютера, подумайте об одном из этих самых быстрых твердотельных накопителей, доступных прямо сейчас.
Читать далее
Об авторе Sandy Writtenhouse (461 опубликованная статья)Имея степень бакалавра информационных технологий, Сэнди много лет проработала в ИТ-индустрии в качестве менеджера проекта, менеджера отдела и руководителя PMO.Затем она решила следовать своей мечте и теперь постоянно пишет о технологиях.
Более От Sandy WrittenhouseПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как расположить две фотографии или скриншоты рядом
Скриншот Рика Бройда / CNETКак блогер, работающий на полную ставку, я бесчисленное количество раз хочу разместить рядом два скриншота или фотографии продукта.Увы, инструменты блога, которые я использую, либо не позволяют этого, либо не упрощают задачу.
Решение? Быстрый и простой веб-инструмент под названием Quick Picture Tools — Combine Images. Вот как с его помощью объединить два изображения в одно. (Он также может создать коллаж из четырех изображений, процесс, который становится очевидным после того, как вы начнете с двух.)
Шаг 1: Откройте Quick Picture Tools в вашем браузере. Вы увидите пустое окно с различными параметрами под ним.
Скриншот Рика Бройда / CNETШаг 2: Нажмите кнопку «Добавить» в первом из четырех полей, расположенном в верхнем левом углу.Перейдите в папку, содержащую первое нужное изображение, щелкните его, а затем нажмите «Открыть».
Возможно, вам придется уменьшить масштаб, чтобы оба изображения были видны рядом. Скриншот Рика Бройда / CNETШаг 3: Повторите процесс, на этот раз нажав кнопку «Добавить» в правом верхнем поле. Теперь вы должны смотреть на два расположенных рядом изображения. Если они примерно одинакового размера, вы в хорошей форме.Однако, если один из них находится на большой стороне, вам следует щелкнуть селектор масштабирования и выбрать 25 или 50 процентов. Это должно позволить вам хотя бы просмотреть их рядом.
Шаг 4: При необходимости измените значения в полях Ширина и Высота, чтобы ваши два изображения были примерно одинаковыми. Очевидно, имея пару скриншотов, вы можете оставить их размеры в покое.
Инструменты ширины / высоты и заполнения могут помочь вам правильно изменить размер и пространство ваших изображений. Скриншот Рика Бройда / CNETШаг 5: Если вам нужно дополнительное пространство между изображениями, используйте инструмент Padding.Вы можете щелкнуть и удерживать стрелку вверх, пока не получите желаемое место, или просто введите значение вручную. Точно так же инструмент Margin добавит границу вокруг внешнего края, а Rounded Corners скруглит края двух ваших изображений.
Шаг 6: Хотите добавить текст? Введите несколько слов в одно из полей под инструментами «Добавить изображение». Предварительный просмотр появится мгновенно, и вы можете перетащить его в любое место, где захотите. Вы также можете изменить цвет, шрифт и размер.
Шаг 7: Выберите желаемый выходной формат (JPEG или PNG), затем нажмите «Создать изображение».В появившемся окне «Сохранить как» выберите папку для сохранения и дайте имя новому изображению.
Очевидно, что все это не является очень сложным, но оно предлагает быстрое и эффективное решение для объединения изображений. Надеюсь, вы найдете ее полезной!
Как объединить два изображения / картинки без Photoshop
Недавно у меня была ситуация, когда я хотел отправить кому-нибудь картинку, но хотел, чтобы это была комбинация двух картинок.Отправка изображений по отдельности не была бы увлекательной, потому что их нужно было показывать рядом, чтобы получить наилучший эффект. Я тоже хотел сделать это без фотошопа или загрузки какой-нибудь сторонней программы!
Я заставил его работать с помощью Paint, хотя по понятным причинам это не самый лучший инструмент для использования. Если вас устраивает небольшая обрезка и изменение размера изображения, на самом деле это не так уж плохо, а результаты хорошие. В этой статье я расскажу, как объединить два изображения в одно в Windows.
Если вы используете Mac или просто предпочитаете инструменты, отличные от MS Paint, посмотрите наше видео на YouTube, где мы познакомимся с парой хороших инструментов для редактирования фотографий, которые могут легко выполнить ту же задачу.
Объедините два изображения в MS Paint
Во-первых, давайте начнем с изображений, которые мы хотим объединить. В моем примере я буду использовать два образца фотографий, которые Microsoft включает в Windows 7: хризантемы и гортензии.
Следующее, что нам нужно сделать, это выяснить размеры изображения.В зависимости от фотографий, которые вы пытаетесь объединить, вам, возможно, придется обрезать одну, чтобы она правильно поместилась рядом с другим изображением. Поскольку мы используем Paint, щелкните правой кнопкой мыши одно из изображений и выберите Открыть с помощью — Paint .
Щелкните маленькую стрелку слева от вкладки «Главная» и выберите Properties . Здесь мы увидим, насколько велико изображение в пикселях или дюймах.
Если вы открываете изображения с цифровой камеры, они могут быть очень большими, поэтому рекомендуется сначала изменить их размер на более разумный.Таким образом, вы также можете отправить объединенное изображение по электронной почте, чтобы оно не было чем-то сумасшедшим, например размером 8 МБ! Чтобы изменить размер в Paint, нажмите кнопку Изменить размер на вкладке Home .
Вы можете делать это в процентах или в пикселях, если хотите. Вы также хотите убедиться, что у вас установлен флажок Сохранить соотношение сторон.
После того, как вы изменили его размер, вы также можете обрезать его, если хотите. Опять же, вы всегда можете перейти в Свойства, чтобы увидеть окончательный размер изображения в пикселях или дюймах.Таким образом, вы можете настроить второе изображение, чтобы оно было того же размера, если хотите. Чтобы обрезать, просто нажмите кнопку Select и затем выберите область, которую вы хотите обрезать. Наконец, просто нажмите кнопку Crop , и все готово.
После того, как вы закончите настройку размера и кадрирования, сохраните фотографию. Теперь откройте второе изображение и сделайте те же настройки, чтобы они соответствовали первому. Теперь перейдем к самой интересной части комбинирования изображений. Запишите размеры обоих изображений, а затем создайте новый файл в Paint.
По умолчанию создается новый файл с размером по умолчанию. Нам нужно указать размер нашего нового изображения так, чтобы ширина была точно равна ширине изображения с 1 по 2, а высота равнялась высоте одного изображения. В моем случае оба изображения изначально были 1024 × 768, но затем я уменьшил их размер до половины. Поэтому мне нужно изменить размер моего нового изображения на 1024 × 384, чтобы разместить оба изображения. Есть смысл? Снова перейдите в Свойства и настройте размер вручную:
Обратите внимание, что это поместит два изображения рядом.Если вы хотите, чтобы они располагались друг над другом, вы бы сделали ширину в нашем случае 512 и высоту 768. Так что просто нужно сделать небольшую математику, чтобы получить правильный размер для того, что вы хотите сделать. После изменения размера нового изображения откройте еще один экземпляр Paint. Если вы попытаетесь открыть файл, вам будет предложено закрыть текущее изображение, поэтому вам придется открыть новый экземпляр Paint.
Откройте одно из изображений и нажмите Выбрать все , чтобы выделить все изображение. Затем нажмите Копировать .
Теперь перейдите к новому изображению и нажмите кнопку «Вставить» в верхнем левом углу. Теперь это должно выглядеть так:
Теперь во втором экземпляре Paint откройте второе изображение и выберите Select All , а затем Copy . Затем Вставьте в новое изображение. По умолчанию он будет проходить прямо над первым изображением. Если навести указатель мыши на изображение, вы увидите, что его можно перетащить в новое место. Просто щелкните и перетащите вправо.
Если вы напортачили и уронили не в том месте, по какой-то причине невозможно будет снова выбрать изображение. По крайней мере, я не мог этого понять. В этом случае вам просто нужно щелкнуть стрелку «Отменить» в самом верху или нажать CTRL + Z. Затем просто вставьте ее снова и переместите. Кроме того, когда вы вставляете его в первый раз, вы также можете использовать клавиши со стрелками на клавиатуре для перемещения изображения.
Вот и все! Теперь просто выберите Файл — Сохранить как и сохраните объединенное изображение! Это может занять немного времени и терпения, особенно если у вас есть два изображения, совершенно разных по размеру, но как только вы освоитесь, это довольно просто.Также полезно знать, если вы используете чей-то компьютер, на котором не установлено стороннее программное обеспечение для редактирования фотографий. Наслаждаться!
Как объединить фотографии в Windows 3 разными способами
Некоторым людям может быть просто объединить несколько фотографий в одно изображение, но выражение идей, чувств или мыслей с помощью объединенных изображений требует практики и определенной визуальной грамотности. Например, изображения с разделенным экраном можно довольно эффективно использовать для отображения сравнений до и после, в то время как добавление объекта или фигуры на новый фон — это простой способ создавать фотографии, которые рассказывают ваши истории.
Сделать идеальные выражения лица и позы на одном изображении непросто, но Wondershare PixStudio может оказать вам услугу. Вы не можете объединить две фотографии в одно изображение как хотите, и самое главное, это довольно просто в использовании.
Здесь мы собираемся показать вам, как легко комбинировать фотографии в Windows с помощью PixStudio онлайн бесплатно. С PixStudio вы можете создавать потрясающие фотографии, даже если вы не были профессиональным графическим дизайнером.Шаг 1 : Посетите веб-сайт
Перейдите на официальную домашнюю страницу PixStudio и нажмите «Начать дизайн сейчас».
Шаг 2 : Удалить
Выберите целевой дизайн, который вам нужен. После того, как вы загрузили изображение, попробуйте нажать «Удалить сейчас», чтобы удалить фон.
Шаг 3 : объединить
Щелкните «Фон» слева, и вы можете изменить цвет фона или массивный изысканный фон по своему желанию.
Шаг 4 : Сохранить
Вы можете бесплатно скачать фото и получить получившееся изображение.
Часть 1: Как объединить две фотографии для создания эффектов разделения экрана в Windows с помощью MS Paint
Нет необходимости использовать дорогостоящее программное обеспечение для редактирования фотографий, если вы просто хотите создать фотографию с разделенным экраном на своем ПК, потому что в Windows есть программное обеспечение MS Paint, которое предоставляет инструменты для выполнения этой задачи всего за несколько простых шагов.Вам не нужно беспокоиться о размере объединяемых изображений, потому что программное обеспечение позволяет использовать любую фотографию в широко используемом формате файла независимо от его размера.
1. Выбор правильных фотографий
Несмотря на то, что выбор фотографий может показаться не очень важным, изображения, которые вы собираетесь использовать для создания эффекта разделения экрана, должны иметь что-то общее, если вы хотите создать изображение, которое действительно взаимодействует со зрителем. Щелкните меню «Файл» MS Paint и выберите только одну из двух фотографий.
2. Соответствие размеров фотографий
Скорее всего, фотографии, которые вы хотите объединить, различаются по размеру, поэтому, прежде чем вы начнете работать со вторым изображением, отрегулируйте размер фотографии, которую вы открыли. Щелкните значок «Изменить размер» и после появления на экране окна «Изменить размер» выберите параметр «Пиксели». Вставьте новые значения в поля «По горизонтали» и «Вертикаль» и убедитесь, что установлен флажок «Сохранить соотношение сторон».
3.Изменить размер фона
Чтобы освободить место для второй фотографии, увеличьте размер фона, перетащив квадратную рамку в направлении наружу. Не беспокойтесь о том, сколько места вы добавили, потому что вы можете изменить размер холста, как только добавите вторую фотографию.
4. Вставка изображения
Непосредственно в меню «Файл» вы увидите значок «Вставить», щелкните раскрывающееся меню, расположенное под значком, и выберите параметр «Вставить из».Затем программа предложит вам выбрать изображение, которое вы хотите вставить с жесткого диска. После того, как фотография появится на экране, отрегулируйте ее размер и положение в соответствии с первым изображением и используйте инструмент «Прямоугольное выделение», чтобы удалить ненужные части только что созданной фотографии с эффектом разделения экрана.
Часть 2: Как объединить две фотографии в Windows с помощью фотогалереи
Сложно запечатлеть идеальные выражения лица и позы, но программное обеспечение Photo Gallery позволяет пользователям объединять два или более изображений с одинаковым фоном в одно изображение.Инструмент Photo Fuse увлекателен и прост в использовании, он позволит вам объединить столько фотографий, сколько захотите. Этот инструмент лучше всего работает с фотографиями с одинаковым фоном, а использование изображений с разным фоном приведет к плохим результатам.
1. Объединение двух фотографий
Откройте фотогалерею и найдите папку, содержащую фотографии, которые вы хотите объединить. Удерживайте клавишу CTRL, чтобы выбрать несколько изображений, а затем щелкните вкладку «Создать» в фотоальбоме.Выберите функцию Photo Fuse и укажите область фотографии, которую вы хотите заменить. После того, как вы выделили часть изображения, которую хотите изменить, выберите замену, и программа объединит фотографии вместе. Для достижения идеального результата может потребоваться практика, поэтому не расстраивайтесь, если сначала у вас не получится создать понравившуюся картинку.
2. Объединение двух или более фотографий.
Инструмент Photo Fuse позволяет комбинировать столько изображений, сколько вы хотите, но вам нужно убедиться, что каждое используемое изображение имеет соответствующий фон.Кроме того, 10 января 2017 года Microsoft объявила, что Фотогалерея больше не доступна для загрузки. Несмотря на то, что объединение фотографий с помощью этого программного обеспечения — быстрый и простой процесс, вам, вероятно, будет лучше использовать какой-нибудь более мощный редактор фотографий.
Манипуляция изображениями — это навык, который требует большой полировки, и вам также необходимо освоить программное обеспечение для редактирования фотографий, такое как Photoshop.Однако, если вы хотите избежать крутой кривой обучения и по-прежнему получать потрясающие результаты, мы предлагаем использовать Fotophire. Вот как вы можете добавлять объекты и фигуры на новый фон в программе редактирования фотографий Wondershare.
1. Запустите программное обеспечение.
Если вы уже установили Fotophire на свой компьютер, дважды щелкните его значок на рабочем столе и, когда на экране появится экран приветствия, выберите, чтобы открыть режим Photo Cutter.
2. Использование инструментов для вырезания
Импортируйте фотографию, которую вы хотите использовать в качестве изображения переднего плана, в редактор, щелкнув меню «Открыть». После того, как изображение отобразится в Photo Cutter, перейдите на вкладку Cut-Out. Вы можете использовать инструменты «Области рисования для удаления» или «Закрасить области, чтобы сохранить», чтобы отметить части фотографии, которые вы хотите удалить. Регулировка ползунков «Размер кисти», «Качество» и «Размытие краев» поможет вам добиться лучших результатов, и по этой причине вам следует попытаться найти значения на каждом ползунке, которые лучше всего подходят для редактируемой фотографии.
3. Использование инструмента «Фотомонтаж».
Все изменения, внесенные с помощью инструментов вырезания, будут применены автоматически, и после того, как вы закончите удаление фона с фотографии, которую собираетесь использовать в качестве переднего плана в своем фотоколлаже, щелкните вкладку «Фотомонтаж» и выберите фоновое фото. Вы можете использовать одну из фотографий, предоставленных Fotophire, или импортировать свою собственную фотографию, щелкнув значок «Плюс». После отображения фонового изображения вам просто нужно найти идеальное положение для изображения переднего плана и щелкнуть значок «Сохранить», когда все будет готово.Режим фоторедактора Fotophire можно использовать для дальнейшей корректировки ваших фотографий.
После того, как вы объединили фотографии Wondershare Fotophire Editing Toolkit, вы можете попробовать другой наш новый продукт, Fotophire Slideshow Maker. Этот инструмент может превратить ваши фотографии-коллажи в красивое слайд-шоу за секунды. Вы можете легко настроить свое слайд-шоу с помощью шаблонов и музыки. Более того, вы также можете поделиться им с веб-сайтом социальных сетей, чтобы больше людей могли делиться вашими драгоценными воспоминаниями.
Создатель слайд-шоу Wondershare Fotophire
- Персонализируйте свое слайд-шоу с помощью более 180 шаблонов
- Добавьте 75 встроенных треков или выберите музыку с локального компьютера в слайд-шоу
- Сохраните или поделитесь своим слайд-шоу в социальной сети одним щелчком мыши
- 3 супер простых шага для создания слайд-шоу из фотографий или видео
