Значение цвета
Сознаем мы это или нет, цвета оказывают определенное воздействие на всю нашу жизнь.
Обычно мы интуитивно ищем тот цвет, в котором нуждаемся. Если утром чувствуем усталость, невольно выбираем одежду теплых и живых цветов — оранжевого, желтого или красного. Тонко чувствующие люди выбирают цвета наиболее точно. Обычно это женщины, так как мужчины теснее связаны социальными рамками и часто подавляют в себе желание надеть одежду желаемого цвета.
Специалисты по маркетингу отлично знают, как влияют цвета на клиентов. Например, в тех кафе, где хотят, чтобы клиенты задерживались поменьше за едой, дабы прошло больше посетителей, всегда много таких ярких красок, как желтая и красная. В то же время мягкие цветовые тона и приглушенный свет можно встретить в ресторанах, где заинтересованы подольше удерживать клиентов.
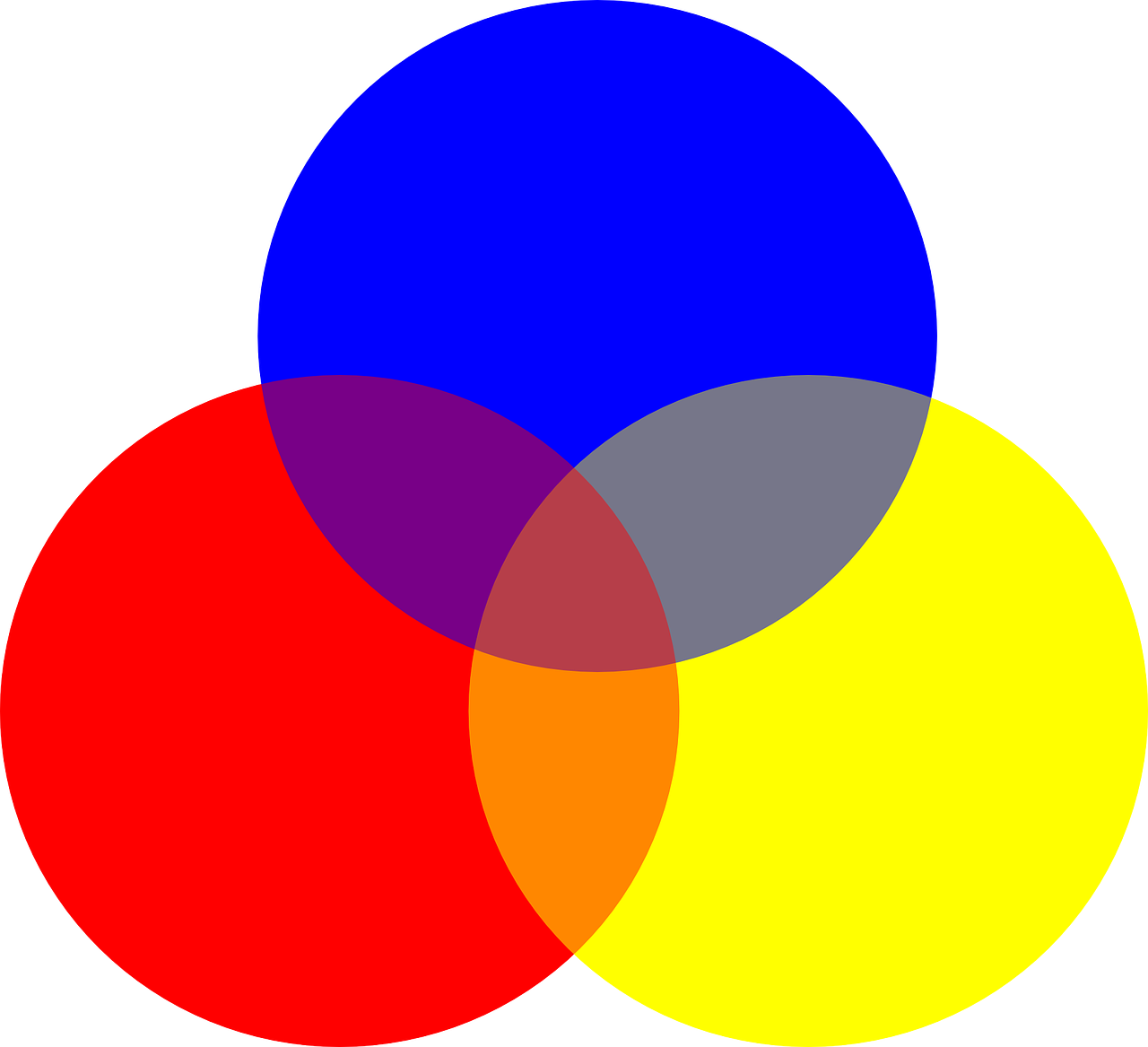
Цвета делятся на основные — красный, синий и желтый, и на дополнительные — зеленый, оранжевый и фиолетовый.
Синий цвет привносит ощущение мира и бесконечности, расслабляет человека. Этот холодный свет влияет на эндокринную систему, на наши реакции на стресс, на релаксацию (расслабление), а также на систему защиты организма от инфекций и аллергии.
Желтый цвет символизирует полуденное солнце и оказывает стимулирующий эффект. В большей степени он воспринимается левым полушарием мозга, его «интеллектуальной» половиной, и может оказывать положительное влияние на учебу и приобретение профессиональных навыков. Желтый улучшает настроение людей, вечно чем-то недовольных.
Зеленый — самый распространенный цвет в нашей европейской природе. Он действует успокаивающе, и поэтому прогулка среди зелени часто бывает необычайно целебна.
Оранжевый цвет олицетворяет радость и счастье. Он благотворно влияет на человека, который страдает от депрессии или склонен к излишнему пессимизму. У людей, которые утром просыпаются уже усталыми, недовольными и слова не вымолвят, пока не выпьют чашку кофе, совершенно меняется настроение, стоит им хотя бы на несколько минут после пробуждения посмотреть на мир сквозь оранжевое стекло.
Фиолетовый цвет всегда ассоциируется с духовностью. Он действует на подсознание и помогает человеку познавать себя, усиливая эффект от медитации. Если надеть фиолетовые очки и отправиться в многолюдное место, можете не сомневаться — никто даже не приблизится к вам.А если вы хотите умерить свой аппетит — надевайте, садясь за стол, фиолетовые очки. Блюда в фиолетовом цвете выглядят весьма неаппетитно.
Бирюзовый цвет — это нечто такое, что соединяет внешние и внутренние стороны нашей жизни. Терапевтический (лечебный) эффект при применении этого цвета нередко проявляется в том, что возникает ощущение расслабления, освобождения и благоденствия.
Простейший опыт поможет понять, как на вас действуют разные цвета. Надо повесить на окно разноцветные прозрачные полоски и смотреть сквозь каждую по нескольку минут. Вскоре вы поймете, какой именно цвет вам особенно приятен, а какой неприятен в эту минуту.
Различают несколько видов воздействия цвета на человека, мы же рассмотрим физическое и психологическое.
Под физическим воздействием понимается воздействие цвета на функциональные системы человеческого организма. Самой яркой способностью к этому обладают красный и синий цвета, особенно при максимальной насыщенности.
Красный цвет
возбуждает нервную систему, активизирует все функции организма, на короткое время увеличивает мускульное напряжение, вызывает учащение дыхания и пульса.
Желтый цвет — физиологически наиболее оптимальный, наименее утомляющий, стимулирует зрение и нервную систему;
Зеленый цвет — самый привычный для органа зрения, на продолжительное время повышает двигательно-мускульную активность, уменьшает кровяное давление и расширяет капилляры, успокаивает и облегчает мышечные и головные боли;
Голубой цвет — успокаивает, снижает мускульное напряжение и кровяное давление, успокаивает пульс и замедляет ритм дыхания;
Синий цвет — оказывает успокаивающее действие, которое переходит в угнетающее. Затормаживает функции всех физиологических систем организма.
Фиолетовый цвет — соединяет эффект красного и синего, производит гнетущее впечатление.
Синий, фиолетовый, зеленый — интровертны, их импульсы обращены внутрь.
Оранжевый и красный попутно со зрительным возбуждают и слуховой центр мозга, это вызывает кажущееся увеличение громкости шумов (например, милицейская «мигалка» с сиреной). Недаром эти активные цвета часто называют кричащими.
Зеленый и синий, успокаивающие цвета, ослабляют возбуждение слухового центра, т.е. как бы уменьшают громкость шумов.
Желто-коричневый цвет кажется сухим, зеленовато-синий — влажным, розовый — слащавым…
Это воздействие цвета нельзя объяснить ассоциациями (осенние желто-коричневые листья и т.д.). Оно вызвано синестезией, т.е. возбуждением одного органа чувств при раздражении другого. Например, встречаются такие основные характеристики кажущегося воздействия цветов:
Белый — легкий
Желтый — легкий теплый сухой
Оранжевый — теплый сухой кричащий, громкий
Красный — тяжелый теплый сухой кричащий, громкий
Фиолетовый — тяжелый
Синий — тяжелый холодный влажный тихий, спокойный
Зеленый — прохладный влажный спокойный
Голубой — легкий влажный тихий, спокойный
Коричневый — тяжелый теплый влажный
Черный — тяжелый сухой
«Синестетическое чувствование» присуще всем людям, однако наиболее знакомо оно творческим натурам с тонкой психической организацией.
 Вот как ощущали мир японские поэты:
Вот как ощущали мир японские поэты: Сумрак над морем.
Лишь крики диких уток вдали
Смутно белеют.
(Мацуо Басе)
Льют майские дожди.
И ветер в листьях сливы
свежо зазеленел.
Но очевидно, что гораздо сильнее воздействуют цвета на нашу физиологию и психику через механизм ассоциаций.
Цветовые ассоциации занимают исключительно важное место в жизни человека. Так было с незапамятных времен, и, может быть, для древнего человека язык цветов был намного красноречивее, чем для нас сегодня. Воины своим боевым нарядом стремились вызвать возбуждение и страх; жрецы, украшая жертвы цветами и позолотой, — благоговение, восторг, экстаз; цари, одетые в золото и драгоценные камни, — трепет и дрожь, чувство собственного ничтожества у подданных; а пестрые циновки и яркое убранство жилищ помогали людям переключаться с труда на отдых и семейные радости.
ПСИХОЛОГИЧЕСКОЕ ВОЗДЕЙСТВИЕ ЦВЕТА
Здесь пойдет речь о чувствах, переживаниях, которые мы может испытывать под влиянием того или иного цвета.
Абсолютно зеленый есть самый спокойный цвет. Он никуда не движется и не имеет ни призвука радости, ни печали. Именно это полное отсутствие движения благотворно действует на утомленную психику, но может и прискучить со временем. При введении в зеленый цвет желтого он оживляется, становится более активным. При добавлении синего, наоборот, начинает звучать приглушенней, делается более серьезным, вдумчивым.
Желтый цвет беспокоит человека, «колет», возбуждает, активизирует его состояние.
Синий же склонен к углублению. Чем глубже, темнее становится синий цвет, тем сильнее он зовет к бесконечному, будит голод к чистоте и сверхчувственному. Очень темное синее дает элемент покоя. Доведенное до пределов черного — обретает призвук печали. Становясь, наоборот, светлым, делается далеким и безразличным, как голубое небо. А светлее еще сильней, синий становится все более беззвучным, пока не дойдет до полного безмолвного покоя, став белым.
Белый цвет есть символ мира, в котором исчезают все краски, все материальные свойства. Поэтому и действует он на нашу психику как молчание. Но это молчание не мертвое, а, напротив, полное возможностей.
Черный же цвет — это действительно молчание без будущего.
Равновесие белого и черного рождает серое. Естественно, серый цвет не может дать ни движения, ни звука. Серое — беззвучно и бездвижно, но эта неподвижность другого характера, чем у зеленого, рожденного двумя активными цветами — желтым и синим. Поэтому серый цвет — это безутешная неподвижность.
Красный мы воспринимаем как неизменно теплый цвет, как живой, беспокойный, но не имеющий, однако, легкомыслия желтого и в отличие от последнего, как бы пылающий внутри себя.
Фиолетовый цвет — это как бы охлажденный красный, поэтому он звучит несколько болезненно, как нечто погашенное и печальное.
Выбор цветовых предпочтений (любимого цвета) зависит от многих факторов: темперамента, характера человека, традиций семьи и т.д. Зарубежные ученые в результате многочисленных исследований пришли к выводу о биологической врожденности предпочтения цветов.
Среди взрослых цвета по своей популярности распределяются так (по мере уменьшения предпочтения): голубой — фиолетовый — белый — розовый — пурпурный — красный — зеленый — желтый — оранжевый — коричневый — черный.
И в заключение остается сообщить еще одну интересную подробность, касающуюся цветового предпочтения. Специалисты подразделяют цвета на группы А и В:
Цвета группы А — простые, чистые, яркие, контрастные по сочетанию —
— действуют как сильные активные раздражители и отвечают потребностям людей со здоровой, неутомленной нервной системой.
Это, в основном, дети, подростки, молодежь, сельские жители и работники физического труда, люди, обладающие кипучим темпераментом и открытой, прямой натурой. Не случайно эти цвета мы чаще и встречаем в интерьере детских учреждений, на рекламных плакатах, в молодежной среде, декоративно-прикладном искусстве.
Цвета группы В — сложные, малонасыщенные цвета — разбеленные, ломаные, зачерненные — — скорее успокаивают, чем возбуждают; вызывают сложные, неоднозначные эмоции.
Такие цвета нуждаются в более длительном созерцании для восприятия, удовлетворяют потребности в тонких и изысканных ощущениях. По всем этим причинам цвета группы В предпочитают люди среднего и пожилого возраста, интеллигентного труда, с утомленной и/или тонко организованной нервной системой. Эти цвета чаще встречаются в европейском классическом костюме, в интерьере жилищ городской интеллигенции, в живописи 18-19 вв., в современной проектной графике и архитектуре.
Какой получится цвет если смешать синий и красный — получение результата
Окрашивание любой поверхности, будь то покраска кафельной плитки или тщательно прошпаклеванной стеновой панели, требует определенных оттенков цветовой палитры, которые нужны для воплощения декоративного замысла, но не оказались под рукой или в строительном супермаркете. Создание цвета возможно при смешивании разных красок, но для этого необходимо владеть некоторыми специальными знаниями. Необязательно получать художественное образование, чтобы знать, что будет, если смешать синий и красный, синий и желтый или желтый и красный.
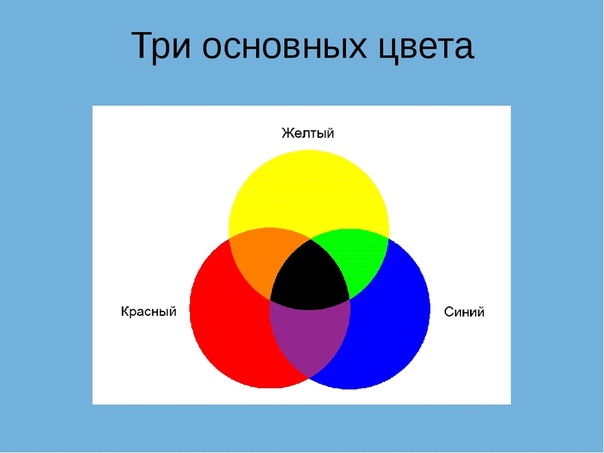
Синий и красный цвет относятся к трем основным цветам видимого спектра, которые нельзя получить путем смешивания каких- либо других оттенков. Примечательной особенностью этих трех колористических базовых основ, является их способность при перемешивании в равных пропорциях, давать густой и ровный, так называемый, радикальный черный цвет.
Основополагающие и незаменимые цвета
Три цвета — желтый, маджента (красный) и циан (голубой) нельзя получить путем слияния других тонов.
Оттенки каждого цвета можно получит, не добавляя черную краску. Вспомогательные (субстративные) оранжевый, синий и зеленый,синтезируются путем смешивания основных трех спектральных тонов. Ахромативные цвета не содержат цветового пигмента, и это белый, черный, и все оттенки серого.
Как ни парадоксально это звучит, но смешение трех доминант, воспринимаемых в хроматическом спектре (красного, синего и желтого), дает ахромативный черный, и возможность, с его помощью, создавать второй тон без цвета – серый и любые его оттенки, с помощью второго ахроматина — белого.
На видео: как создать нужный цвет с помощью цветового круга.
Художник, начинающий процесс творчества с раннего детства, интуитивного определяет вероятность получения различных вариантов, но большая часть визуального опыта прибавляется с возрастом и практикой, начиная с попыток уложить рядом цвета на простом рисунке и заканчивая более сложными экспериментами с акварелью на воде и спиртовой гуашью.
Ответ на вопрос, если смешать красный и синий, какой цвет получится, зависит не только от чистоты эксперимента, но и от того, какие используются краски, и какие именно красный и синий взяты в исходнике.
Что влияет на итоговый цвет?
Согласно таблице цветов, смешивая красный и синий, можно получить фиолетовый. На самом деле, так получится только при соблюдении полной чистоты эмпирического опыта. Смешивая в идеальном пространстве два эталонных цвета, определенных, как красный (простой красный, без каких-либо оттеночных вариантов), и такой же идеальный синий, можно получить идеальный и эталонный фиолетовый.
Фиолетовый – это и есть красно-синий цвет, полученный в безвоздушном пространстве из некоего идеального сырьевого ресурса.
Осталось определиться с красным и с синим, как идеальными оттенками, которые не вызовут ни у кого индивидуальных разночтений. Но у каждого человека есть свое, субъективное восприятие понятие цвета и кто-то посчитает красным кумачовый, алый, бордовый или ярко-красный.
Но у каждого человека есть свое, субъективное восприятие понятие цвета и кто-то посчитает красным кумачовый, алый, бордовый или ярко-красный.
У синего может быть интенсивность или блеклость, для определения которых придумали названия индиго, ультрамарин, лазурь или темно-синий.
Если это художественные краски, то на смешивание повлияет то, приготовлены ли они на воде, спирте или масле. Акриловые и вовсе выглядят по-другому, интенсивнее, ярче, нестерпимее. Немаловажно и то, на какую поверхность их нанести – на холст, бумагу, картон, или оштукатуренную стену.
Слияние синего и красного в строительной сфере будет давать не очень схожие результаты с требуемыми оттенками, если смешать красный, приготовленный в порошке, с жидким голубым, или синим фабричным в эмульсии, или водном растворе. Порошок плюс цветовой раствор на масле может дать красивый оттенок, но далекий от ожидаемого.
Аксиома цветовой таблицы, утверждающей, что, смешав два определенных цвета, непременно получим третий, превращается при рассмотрении некоторых условий в субъективно-субстративную величину, которая зависит от определенных составляющих. На то, что получается в результате, может повлиять даже температуры окружающего воздуха, если краска относится к разряду нестойких.
Получение результата
Иногда для того чтобы подобрать требуемый оттенок завершающего декоративного покрытия, человек обходит добрый десяток строительных магазинов, но поиски желаемого результата безуспешны и ожидаемые итоги не получаются.
Если слепо следовать таблице смешения цветов, то достаточно купить два-три цвета, основных, субстративных или с отсутствием хроматического компонента, чтобы при смешивании получились необходимые варианты. Ведь, согласно этой таблице, так легко обрести вожделенный оттенок:
- смешать с белым – уменьшить интенсивность тона;
- для получения розового – взять белый и красный;
- сделать рыжий – смешав красный и желтый;
- намутить фиолетовый – смешав синий и красный;
- перемешав желтый и синий – увидеть вожделенный зеленый.
Если бы нужные цвета получались с такой завидной легкостью, как в детской раскраске с акварелью и кисточками, никаких проблем с поиском нужного оттенка и не существовало бы. Но результат смешения зависит и от того, какой красный (кумачовый, бордовый, алый, темно-красный), и от того, какой именно синий (индиго, лазурь, темно-синий, ультрамарин). Зависит от того, какая именно взята краска и даже смесь разных основ – все может привести к получению не того оттенка, который требуется.
Полученный нужный тон может измениться от воздействия воздуха, солнечных лучей и поверхности, на которую он нанесен. Да еще играют роль субъективность человеческого фактора, дефекты зрения и преломление света в определенное время суток. А так-то, конечно, да, синий и красный в смешивании дают простой фиолетовый цвет (бархатный фиолетовый, темно-фиолетовый, лиловый, пурпурный и т.д.).
Гармоничное сочетание цветов (1 видео)
Комнаты в синих и красных цветах (29 фото)
| |
Бирюзово-Синий | Синий + добавить немного Зеленого |
| |
Бирюзовый | Синий + Зелёный |
| |
Бело-Синий | Белый + добавить Синий |
| |
Веджвуд-Синий | Белый + добавить Синий и каплю Черного |
| |
Королевский Синий | Синий + добавить Черный и каплю Зеленого |
| |
Тёмно-Синий | Синий + добавить Черный и каплю Зеленого |
| |
Фиолетовый | Красный + Синий |
| |
Серый | Белый + Добавить немного Черного |
| |
Серый | Белый + Черный |
| |
Серый холодный | Серый + Синий или Зелёный |
| |
Перламутрово-Серый | Белый + Добавить Черный, немного Синего |
| |
Серый теплый | Серый + Охра или Умбра |
| |
Средний Коричневый | Жёлтый + Добавить Красный и Синий, Белый для осветления, Черный для тёмного. |
| |
Коричневый | Красный + Зелёный (Красный + Жёлтый + Синий) |
| |
Красно-коричневый | Красный + Коричневый |
| |
Красно-коричневый | Красный & Желтый + Добавить Синий и Белый для осветления |
| |
Золотисто-коричневый | Жёлтый + Добавить Красный, Синий, Белый. Больше Желтого для контрастности |
| |
Табачный | Жёлтый + Зелёный + Белый + Красный |
| |
Горчичный | Жёлтый + Добавить Красный, Черный и немного Зеленого |
| |
Горчичный | Жёлтый + Красный + Чёрный + Зелёный |
| |
Бежевый | Взять Коричневый и постепенно добавлять Белый до получения Бежевого цвета. Добавлять Желтый для яркости. |
| |
Бежевый | Белый + Коричневый + Жёлтый |
| |
Цвет яичной скорлупы | Белый + Желтый, немного Коричневого |
| |
Не совсем Белый | Белый + Добавить Коричневый или Черный |
| |
Розово-Серый | Белый + Капля Красного или Черного |
| |
Серо-голубой | Белый + Добавить светло-Серый плюс капля синего |
| |
Зелёно-Серый | Белый + Добавить светло-Серый плюс капля Зеленого |
| |
Хаки | Коричневый + Зелёный |
| |
Серый уголь | Белый + добавить Черный |
| |
Авокадо | Желтый + добавить Коричневый и Черный |
| |
Оранжевый | Жёлтый + добавить Красный |
| |
Золотой | Жёлтый + капля Красного или Коричневого |
| |
Жёлтый | Жёлтый + Белый для осветления, Красный или Коричневый для получения тёмного оттенка |
| |
Лимонно-жёлтый | Жёлтый + добавить Белый, немного Зеленого |
| |
Лимонный Желтый | Жёлтый + Белый + Зелёный |
| |
Светло-коричневый | Жёлтый + добавить Белый, Черный, Коричневый |
| |
Бледно-зелёный | Жёлтый + добавить Синий / Черный для глубины |
| |
Травянисто-зелёный | Жёлтый + добавить Синий и Зеленый |
| |
Оливковый | Зеленый + добавить Желтый |
| |
Светло-зеленый | Зеленый + добавить Белый / Желтый |
| |
Бирюзово-зеленый | Зеленый + добавить Синий |
| |
Бутылочно-зеленый | Желтый + добавить Синий |
| |
Хвойный | Зеленый + добавить Желтый и Черный |
| |
Зелёный | Жёлтый + Голубой или Синий |
| |
Зелёный Оливковый | Зеленый + Жёлтый |
| |
Цвет Зеленого папоротника | Белый + добавить Зеленый, Черный и Белый |
| |
Цвет лесной зелени | Зелёный + добавить Черный |
| |
Зелёный Хвойный | Зеленый + Жёлтый + Чёрный |
| |
Изумрудно-зелёный | Жёлтый + добавить Зеленый и Белый |
| |
Салатовый | Жёлтый + добавить Белый и Зеленый |
| |
Цвет морской волны | Белый + добавить Зеленый и Черный |
| |
Розовый | Белый + добавить немного Красного |
| |
Абрикосовый | Красный + Охра + Белый (Красный + Жёлтый + Коричневый + Белый) |
| |
Каштановый | Красный + добавить Черный или Коричневый |
| |
Королевский Красный | Красный +добавить Голубой |
| |
Красный | Красный + Белый для осветления, Желтый, чтобы получить Оранжево-Красный |
| |
Королевский пурпурный | Красный + добавить Синий и Желтый |
| |
Пурпурный | Красный + Синий + Жёлтый |
| |
Тёмно-пурпурный | Красный + добавить Синий и Черный |
| |
Томатно-Красный | Красный + добавить Желтый и Коричневый |
| |
Мандарин, Оранжевый | Жёлтый + добавить Красный и Коричневый |
| |
Цвет мёда | Белый, Желтый и тёмно-коричневый |
| |
Оранжевый | Белый + добавить Оранжевый и Коричневый |
| |
Оранжевый | Красный + Жёлтый |
| |
Золотой | Жёлтый + Красный или Коричневый |
| |
Рыжевато-каштановый | Красный + добавить Коричневый и Черный |
| |
Цвет Красного бургундского | Красный + добавить Коричневый, Черный и Желтый |
| |
Малиновый | Синий + добавить Белый, Красный и Коричневый |
| |
Сливовый | Красный + добавить Белый, Синий и Черный |
| |
Каштановый | Жёлтый + Красный, Черный и Белый |
| |
Тёмно-коричневый | Жёлтый + Красный, Черный и Белый |
| |
Медно-Серый | Чёрный + добавить Белый и Красный |
| |
Охра | Жёлтый + Коричневый |
| |
Терракот | Оранжевый + Коричневый (Красный + Жёлтый + Коричневый) |
| |
Чёрный | Чёрный Использовать Черный как смоль |
| |
Чёрный | Красный + Синий + Зелёный |
Выбери свой цвет — Музей современного искусства Эрарта
Цветовой круг появился в результате изучения характера взаимодействия красителей при их смешении; далее с его помощью стали изучать природу цвета и вопросы, связанные с его восприятием человеком. Наиболее известной на эту тему работой является опубликованная в 1810 году теория Иоганна Вольфганга Гете, который, помимо того, что был великим писателем и автором бессмертного «Фауста», занимался морфологией растений и животных, минералогией, метеорологией, акустикой, а также физиологией и психологией зрения. О своих достижениях в разных областях он говорил следующее: «Все, что я сделал как поэт, отнюдь не наполняет меня особой гордостью. Прекрасные поэты жили одновременно со мной, еще лучшие жили до меня и, конечно, будут жить после меня. Но то, что я в мой век являюсь единственным, кому известна правда о цветах, дает мне сознание превосходства над многими».
Наиболее известной на эту тему работой является опубликованная в 1810 году теория Иоганна Вольфганга Гете, который, помимо того, что был великим писателем и автором бессмертного «Фауста», занимался морфологией растений и животных, минералогией, метеорологией, акустикой, а также физиологией и психологией зрения. О своих достижениях в разных областях он говорил следующее: «Все, что я сделал как поэт, отнюдь не наполняет меня особой гордостью. Прекрасные поэты жили одновременно со мной, еще лучшие жили до меня и, конечно, будут жить после меня. Но то, что я в мой век являюсь единственным, кому известна правда о цветах, дает мне сознание превосходства над многими».
Согласно мистической теории цвета Гете, цвета происходят от борьбы света и тьмы (что, как мы знаем, совершенно справедливо: цвета как такового не существует; он — результат преломления света), и первыми из этого столкновения появились красный, желтый и синий цвета. Их до сих пор называют так, как их назвал Гете — первичными. Наложение двух первичных цветов, по Гете, дает вторичный цвет, расположенный между ними; таким образом, вторичные цвета являются производными от первичных. Пары цветов, расположенные в Цветовом круге друг напротив друга, Гете назвал «противоположными» или «комплементарными» (зеленый — красный, желтый — фиолетовый, синий — оранжевый).
Еще раньше, в 1676 году, Исаак Ньютон открыл, что белый цвет есть комбинация всех цветов: с помощью трехгранной призмы он разложил солнечный свет на цветовой спектр, содержащий все цвета от красного до фиолетового, а пропустив их после этого через собирающую линзу, вновь получил белый свет. Любопытно, что если из цветового спектра убрать какой-либо из цветов, а все остальные пропустить через собирающую линзу, то они соберутся в цвет «противоположный» удаленному (например, в случае, если был убран зеленый — в красный).
Современная теория цвета представлена несколькими цветовыми моделями и соответствующими им кругами, однако художники-живописцы по-прежнему считают основными, или базовыми цветами красный, желтый и синий.
Основные цвета. Желтый. Красный. Синий и неведомая до этого дня Крайола (Crayola): vilebedeva — LiveJournal
Я решила пополнить палитру цветом, потому что в предыдущие посты это не влезло. Искала в яндексе в палитре, там они указываются прямо на плашке цвета, можно посмотреть в градациях тон и названия. Запихнула все это в пост, а он сохраняться не хочет ни в какую. Пришлось скринить.
Желтый:
Цвет Яндекса (Я балдею от этого, как от явления.)
Цвет Яндекса Цвет Хабрахабра Синий экран смерти ВКонтакте Цвет Твиттера — настоящие находки!
Влияние черного и белого, вариации:
Пшеничный Мокасиновый Бисквитный Желтовато-белый Бананомания Жемчужно-белый Бежевый Шампанского Цвет пестиков неспелой кукурузы Дымчато-белый Синяя Элис Призрачно-белый Магнолия Белоснежный Цветочный белый Цвет морской раковины Слоновая кость Старое кружево Космические сливки Бедра испуганной нимфы Белый антик Побег папайи Очищенный миндаль Кремово-жёлтый Лимонно-кремовый Бледный весенний бутон
Чёрно-синий Пурпурно-чёрный Красновато-чёрный Черновато-красный Черновато-пурпурный Стальной синий Серый синий Чёрно-серый Сигнальный чёрный Чёрно-коричневый Транспортный чёрный Графитно-чёрный Чёрный янтарь Почти чёрный Черновато-зелёный Оливково-чёрный
Умбра жжёная Золотисто-каштановый Медово-жёлтый Тёмный золотарник Глубокий жёлтый Охра
просматривая эти предоставленные яндекс палитрой цвета, несмотря на их названия, поместила бы в оттенки коричневых. Но это позже.
Таинственная Крайола (Crayola)
Единственное, что я выяснила, то, что это компания, которая производит мелки, карандаши и краски. Продукция этого бренда не ядовита и безопасна для детей. Бренд достаточно давно на рынке (с 1900 года), продукция продается до сих пор. Возможно, название прицепилось к цвету еще тогда, потому что названия для художественной продукции должны привлекать внимание. Упоминание названия фирмы тут как знак качества.

Тут я обнаружила уже отсортированный список названий цвета с этим именем http://colors.aeio.ru/colors/Крайола/1/1/1.
А вот дальше начинается лингвистическая паутина. Розовый, фиолетовый, оранжевый и оттенки серого.
________________________________________
Голубой http://vilebedeva.livejournal.com/42224.html
Черный/Белый http://vilebedeva.livejournal.com/41882.html
Красный http://vilebedeva.livejournal.com/41579.html
Синий http://vilebedeva.livejournal.com/41380.html
Желтый http://vilebedeva.livejournal.com/41085.html
Зеленый http://vilebedeva.livejournal.com/42347.html
| Требующийся цвет | Инструкция по смешиванию |
Розовый | Белый + немного красного |
Каштановый | Красный + чёрный или коричневый |
| Королевский красный | Красный + голубой |
| оранжево-красный | Красный + жёлтый |
| Оранжевый | Жёлтый + красный |
| Золотой | Жёлтый + капля красного |
Жёлтый | Жёлтый + белый для осветления, красный или коричневый для получения тёмного оттенка |
| Бледно-зелёный | Жёлтый + синий |
| Травянисто-зелёный | Жёлтый + синий и зелёный |
| Оливковый | Зеленый + желтый |
| Салатовый | Зеленый + желтый |
| Бирюзово-зеленый | Зеленый +синий |
| Бутылочно-зеленый | Желтый + синий |
Хвойный | Зеленый + желтый и черный |
| Бирюзово-синий | Синий + немного зелёного |
Бело-синий | Белый + синий |
Веджвуд-синий | Белый + синий и каплю чёрного |
| Королевский синий | Синий + чёрный и каплю зелёного |
| Тёмно-синий | Синий + чёрный и каплю зелёного |
Серый | Белый + немного чёрного |
Перламутрово-серый | Белый + чёрный, немного синего |
| Средний коричневый | Жёлтый + красный и синий, белый для осветления, чёрный для тёмного. |
| Красно-коричневый | Красный & жёлтый + синий и белый для осветления |
| Золотисто-коричневый | Жёлтый + красный, синий, белый. Больше жёлтого для контрастности |
| Горчичный | Жёлтый + красный, чёрный и немного зелёного |
Бежевый | Взять коричневый и постепенно добавлять белый до получения бежевого цвета. Добавлять жёлтый для яркости. |
Не совсем белый | Белый + коричневый или чёрный |
Розово-серый | Белый + капля красного или чёрного |
Серо-голубой | Белый + светло-серый плюс капля синего |
Зелёно-серый | Белый + светло-серый плюс капля зелёного |
Серый уголь | Белый + чёрный |
Лимонно-жёлтый | Жёлтый + белый, немного зелёного |
Светло-коричневый | Жёлтый + белый, чёрный, коричневый |
Цвет зелёного папоротника | Белый + зелёный, чёрный и белый |
Цвет лесной зелени | Зелёный + чёрный |
Изумрудно-зелёный | Жёлтый + зелёный и белый |
Салатовый | Жёлтый + белый и зелёный |
Цвет морской волны | Белый + зелёный и чёрный |
Авокадо | Желтый + коричневый и чёрный |
| Королевский пурпурный | Красный + синий и жёлтый |
Тёмно-пурпурный | Красный + синий и чёрный |
Томатно-красный | Красный + жёлтый и коричневый |
Мандарин, оранжевый | Жёлтый + красный и коричневый |
Рыжевато-каштановый | Красный + коричневый и чёрный |
Оранжевый | Белый + оранжевый и коричневый |
Цвет красного бургундского | Красный + коричневый, чёрный и жёлтый |
| Малиновый | Синий + красный |
Сливовый | Красный + белый, синий и чёрный |
Каштановый | Жёлтый + красный, чёрный и белый |
Цвет мёда | Белый, жёлтый и тёмно-коричневый |
Тёмно-коричневый | Жёлтый + красный, чёрный и белый |
Медно-серый | Чёрный + белый и красный |
Цвет яичной скорлупы | Белый + жёлтый, немного коричневого |
Крутая шпаргалка по сочетанию цветов
Правильное сочетание цветов — одна из важных составляющих любой работы, претендующей на звание “качественной”. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе цветовой палитры для вашего следующего проекта.
Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе цветовой палитры для вашего следующего проекта.
Схема № 1. Комплиментарное сочетание
Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплиментарное сочетание
Вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
- Белый: сочетается со всем.
 Наилучшее сочетание с синим, красным и черным.
Наилучшее сочетание с синим, красным и черным. - Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.

- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Источник: decor-design
Почему красный, желтый и синий являются основными цветами при рисовании, а на экранах компьютеров используются красный, зеленый и синий?
Категория: Биология Опубликовано: 22 января 2015 г.
Цветовая система, которая лучше всего соответствует человеческому глазу, — это красно-зелено-синяя цветовая система. Для аддитивных цветовых систем, таких как компьютерные экраны, основными цветами этого типа систем являются красный, зеленый и синий. Для субтрактивных цветовых систем, таких как чернила, основными цветами этого типа системы являются противоположности красного, зеленого и синего, то есть голубого, пурпурного и желтого.Красно-желто-синяя цветовая система окраски фактически является искажением сине-пурпурно-желтой системы, поскольку голубой близок к синему, а пурпурный — к красному. Public Domain Image, источник: Кристофер С. Бэрд.
Красный, желтый и синий не являются основными основными цветами окраски и на самом деле не очень подходят для любого применения.
Прежде всего, вы можете определить любые цвета, которые должны быть «основными цветами» вашей цветовой системы, чтобы другие цвета были получены путем смешивания основных цветов.Хотя может существовать бесконечное количество цветовых систем, не все они одинаково полезны, практичны или эффективны. Например, я могу создать цветовую систему, в которой я определяю голубой, средний синий и фиолетовый в качестве основных цветов. Несмотря на то, что я могу определять мои основные цвета как таковые, эта цветовая система в целом не очень полезна, потому что никакое смешивание этих основных цветов не приведет к появлению красного, оранжевого, желтого и т. Д. между цветовой системой и эффективной цветовой системой .Эффективность цветовой системы лучше всего измерять как количество различных цветов, которые могут быть созданы путем смешивания основных цветов системы. Этот набор цветов называется «цветовой гаммой» системы. Цветовая система с большим охватом может более эффективно отображать широкий спектр изображений, содержащих разные цвета.
Наиболее эффективные цветовые системы — это те, которые точно соответствуют физическому функционированию человеческого глаза, поскольку именно человеческий глаз воспринимает цвет.Человеческий глаз содержит изогнутый массив светочувствительных клеток в форме маленьких колбочек и палочек. Цветной свет улавливается колбочками. Колбочки бывают трех видов: обнаруживают красный, зеленый и синий. Они названы так потому, что клетки красного конуса в основном обнаруживают красный свет, клетки зеленого конуса в основном обнаруживают зеленый свет, а клетки синего конуса в основном обнаруживают синий свет. Обратите внимание, что хотя ячейка с красным конусом преимущественно определяет красный цвет, она также может обнаруживать немного других цветов.Следовательно, даже несмотря на то, что у людей нет желтых колбочек, мы все равно можем видеть желтый свет, когда он запускает красный колбочек и зеленый колбочек. Таким образом, у людей есть встроенный механизм декодирования цвета, который позволяет нам воспринимать миллионы цветов, хотя у нас есть только зрительные клетки, которые преимущественно видят красный, зеленый и синий. На этом этапе должно быть очевидно, что наиболее эффективные цветовые системы — это те, которые точно соответствуют человеческому глазу, то есть цветовые системы, которые смешивают красный, зеленый и синий свет.
На этом этапе должно быть очевидно, что наиболее эффективные цветовые системы — это те, которые точно соответствуют человеческому глазу, то есть цветовые системы, которые смешивают красный, зеленый и синий свет.
Есть небольшая сложность, потому что на самом деле существует двух основных способов создания светового луча. Мы можем либо создать свет напрямую, используя источники света, либо отразить белый свет от материала, который поглощает определенные цвета. Система, которая создает свет напрямую, называется «аддитивной» цветовой системой, поскольку цвета от разных источников света складываются, чтобы дать окончательный луч света. Примерами аддитивных цветовых систем являются компьютерные экраны. Каждый пиксель изображения на экране компьютера — это всего лишь небольшой набор источников света, излучающих разные цвета.Если вы показываете изображение тыквы на экране своего компьютера, значит, вы на самом деле не включили на экране какие-либо источники света, излучающие оранжевый цвет. Скорее, вы включили крошечные источники света с красным светом, а также крошечные источники света с зеленым светом на экране, а красный и зеленый свет сложились, чтобы получился оранжевый.
Верхнее изображение показывает, как красный, зеленый и синий складываются в другие цвета, например, на экранах компьютеров. На нижнем изображении показано, как голубой, пурпурный и желтый вычитаются, чтобы получить другие цвета, например, в чернилах.Public Domain Image, источник: Кристофер С. Бэрд.
В отличие от аддитивной системы цветовые системы, которые удаляют цвета за счет поглощения, называются «субтрактивными» цветовыми системами. Они называются так, потому что окончательный цвет достигается за счет начала белого света (который содержит все цвета), а затем вычитания определенных цветов, оставляя другие цвета. Примерами субтрактивных цветовых систем являются краски, пигменты и чернила. Оранжевая тыква, которую вы видите напечатанной в газете, не обязательно получается путем распыления оранжевых чернил на бумагу. Скорее, на бумагу распыляются желтые и пурпурные чернила. Желтые чернила поглощают синий свет, а также немного зеленого и красного из луча белого света, в то время как пурпурные чернила поглощают зеленый свет и немного синего и красного, оставляя только оранжевый, чтобы отражаться обратно.
Скорее, на бумагу распыляются желтые и пурпурные чернила. Желтые чернила поглощают синий свет, а также немного зеленого и красного из луча белого света, в то время как пурпурные чернила поглощают зеленый свет и немного синего и красного, оставляя только оранжевый, чтобы отражаться обратно.
Таким образом, существует два равнозначных метода создания цвета: аддитивные системы и вычитающие системы. Имея это в виду, есть две наиболее эффективные цветовые системы (т.е. наиболее подходящие для человеческого глаза): (1) аддитивная система, которая создает красный, зеленый и синий свет, и (2) вычитающая система, которая создает красный, зеленый и синий свет.
В аддитивной системе свет создается напрямую. Это означает, что основными цветами наиболее эффективной аддитивной цветовой системы являются просто красный, зеленый и синий (RGB). Вот почему большинство компьютерных экранов, от плееров iPod до телевизоров, содержат сетку из маленьких источников света, излучающих красный, зеленый и синий свет.
Для субтрактивной цветовой системы определенный отраженный цвет получается путем поглощения противоположного цвета. Следовательно, основные цвета наиболее эффективной системы вычитания — это противоположности красного, зеленого и синего, которые оказываются голубым, пурпурным и желтым (CMY).Вот почему большинство печатных изображений содержат сетку из маленьких голубых, пурпурных и желтых точек чернил. Голубой противоположен красному и находится на полпути между зеленым и синим. Пурпурный противоположен зеленому и находится на полпути между синим и красным, а желтый — противоположностью синему и находится на полпути между красным и зеленым.
Таким образом, наиболее эффективными цветовыми системами являются красно-зелено-синие для аддитивных цветовых систем и голубой-пурпурный-желтый для субтрактивных цветовых систем.
Так откуда взялась красно-желто-синяя цветовая система, которой учат в начальной школе? Обычно учащиеся впервые сталкиваются с цветовыми концепциями, когда рисуют в художественном классе в начальной школе. Краска — это субтрактивная цветовая система, поэтому наиболее эффективными основными цветами для рисования являются голубой, пурпурный и желтый. Обратите внимание, что высококачественные картины обычно не используют только три основных цвета в , поскольку более яркие сцены могут быть достигнуты с использованием десятков основных цветов. Но при обучении искусству проще начать; всего с тремя основными цветами. Для маленького школьника слова «голубой» и «пурпурный» мало что значат. Более того, для невнимательного юноши голубой кажется ужасно близким к синему, а пурпурный — ужасно близким к красному.Таким образом, голубой-магнето-желтый становится сине-красно-желтым. Учителя элементарных искусств либо невежественно увековечивают эту менее эффективную цветовую модель (потому что именно так их учили в детстве), либо намеренно увековечивают ее (потому что слишком сложно научить шестилетних детей различию между голубым и синим). Историческая традиция также была главной движущей силой системы красно-желто-синего цвета, поскольку исторически считалось, что она эффективна до того, как стали понятны детали человеческого зрения.Поскольку красно-желто-синяя цветовая система менее эффективна, в наши дни она практически нигде не используется, кроме как в начальной школе.
Краска — это субтрактивная цветовая система, поэтому наиболее эффективными основными цветами для рисования являются голубой, пурпурный и желтый. Обратите внимание, что высококачественные картины обычно не используют только три основных цвета в , поскольку более яркие сцены могут быть достигнуты с использованием десятков основных цветов. Но при обучении искусству проще начать; всего с тремя основными цветами. Для маленького школьника слова «голубой» и «пурпурный» мало что значат. Более того, для невнимательного юноши голубой кажется ужасно близким к синему, а пурпурный — ужасно близким к красному.Таким образом, голубой-магнето-желтый становится сине-красно-желтым. Учителя элементарных искусств либо невежественно увековечивают эту менее эффективную цветовую модель (потому что именно так их учили в детстве), либо намеренно увековечивают ее (потому что слишком сложно научить шестилетних детей различию между голубым и синим). Историческая традиция также была главной движущей силой системы красно-желто-синего цвета, поскольку исторически считалось, что она эффективна до того, как стали понятны детали человеческого зрения.Поскольку красно-желто-синяя цветовая система менее эффективна, в наши дни она практически нигде не используется, кроме как в начальной школе.
Темы: CMY, RGB, цвет, смешение цветов, теория цвета, свет, основной цвет, основные цвета, зрение
Смешение цветов
Смешивание цветов Цветовой круг :
Цветовой круг показывает отношения между цветами.
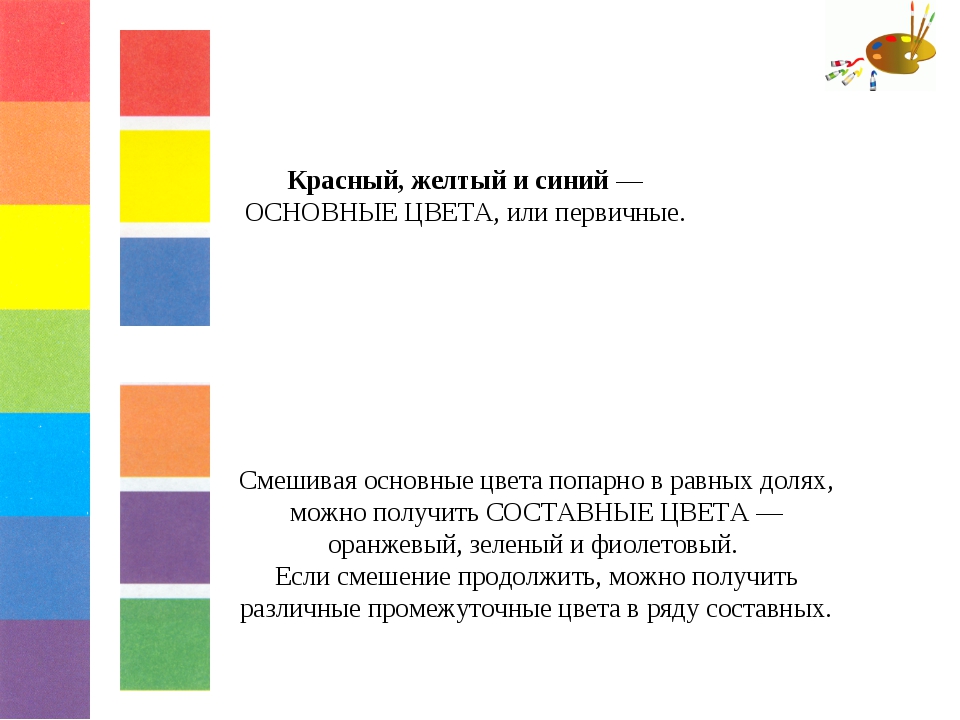
Три основных цвета: красный , желтый и синий ; это единственные цвета, которые нельзя получить путем смешивания двух других цветов.
Три вторичных цвета — зеленый, оранжевый и фиолетовый; каждый из них представляет собой смесь двух основных цветов. Их оттенок находится на полпути между двумя основными цветами, которые использовались для их смешивания. На цветовом круге вторичные цвета расположены между цветами, из которых они сделаны.
Шесть третичных цветов ( красно-оранжевый , красно-фиолетовый , желто-зеленый , желто-оранжевый , сине-зеленый и сине-фиолетовый ) получают путем смешивания основного цвета с соседний вторичный цвет.На цветовом круге третичные цвета расположены между первичными и вторичными цветами, из которых они сделаны.
Черный, белый и серый — это не настоящие цвета (или оттенки). Они считаются нейтральными, ахроматическими цветами.
Значение относится к тому, насколько светлый или темный выглядит цвет. Чтобы сделать цвет светлее по стоимости, добавляется белый цвет. Светлый цвет называется оттенком исходного оттенка. Например, розовый — это оттенок красного. Чтобы сделать цвет темнее по значению, добавлен черный.Темный цвет называется оттенком исходного оттенка. Бордовый — это оттенок красного.
Как сделать цвета светлее или темнееЧтобы сделать цвет светлее, добавьте белый. Чем больше вы добавите белого, тем светлее станет цвет. Это называется оттенком исходного цвета. | Чтобы сделать цвет темнее (это называется оттенком исходного цвета), добавьте небольшое количество черного. Если вы добавите слишком много черного, ваш цвет будет почти черным.Еще один способ затемнить цвет — это смешать некоторые дополнительные цвета (противоположный цвет на цветовом круге — см. Ниже). Это дает насыщенный темный цвет (более насыщенный, чем просто добавление черного). Некоторые пары дополнительных цветов: синий / оранжевый, зеленый / красный, желтый / фиолетовый, черный / белый. |
Интенсивность относится к яркости или тусклости цвета. Пример — ярко-красный (или тускло-красный).
Цветовые схемы (цветовые гармонии):
Монохромный (что означает «один цвет») цветовые гармонии включают только один цвет с разным значением (светлота и темнота цвета) и интенсивности (яркость или тусклость цвета).
 цвет).Пример монохромной цветовой схемы может включать любой цвет, смешанный с белым, серым или черным. Например, красный, розовый и розовый (красный, смешанный с белым) являются монохромными.
цвет).Пример монохромной цветовой схемы может включать любой цвет, смешанный с белым, серым или черным. Например, красный, розовый и розовый (красный, смешанный с белым) являются монохромными.Смежные цвета (также называемые аналогичными цветами) используют цвета, которые соседствуют друг с другом на цветовом круге. Примером может служить цветовая схема, которая включает различные значения и интенсивность красного и оранжевого цветов.
Цвета, противоположные друг другу на цветовом круге, называются дополнительными цветами .Например, фиолетовый и желтый — дополнительные цвета. То же самое можно сказать о красном и зеленом, синем и оранжевом.
Дополнение с одинарным разделением использует основной цвет плюс цвета по обе стороны от его дополнения. Примером может служить цветовая схема, которая включает различные значения и интенсивность зеленого, фиолетово-красного и красно-оранжевого цветов.
Триада использует цвета в точках равностороннего треугольника (три цвета, равномерно распределенные на цветовом круге).Иногда их называют сбалансированными цветами. Примером триадной схемы может быть красный, синий и желтый; зеленый, оранжевый, фиолетовый и т. д.
Двойное разделение дополнений (также называемое тетрадным) использует две пары дополнений, по одной на цветовом круге. Например, красный, зеленый, оранжевый и синий.
Теплые и холодные цвета :
теплые цвета включают красный, оранжевый и желтый; холодных цветов включают синий, зеленый и фиолетовый.Нейтральные цвета — черный, белый и серый.
Основная теория цвета
Теория цвета включает в себя множество определений, концепций и дизайнерских приложений — этого достаточно, чтобы заполнить несколько энциклопедий. Тем не менее, есть три основных категории теории цвета, которые логичны и полезны: цветовое колесо, цветовая гармония и контекст использования цветов.
Теории цвета создают логическую структуру цвета. Например, если у нас есть ассортимент фруктов и овощей, мы можем упорядочить их по цвету и поместить в круг, чтобы цвета отображались по отношению друг к другу.
Например, если у нас есть ассортимент фруктов и овощей, мы можем упорядочить их по цвету и поместить в круг, чтобы цвета отображались по отношению друг к другу.
Цветовое колесо
Цветовой круг, основанный на красном, желтом и синем, является традиционным в области искусства. Сэр Исаак Ньютон разработал первую круговую диаграмму цветов в 1666 году. С тех пор ученые и художники изучили и разработали множество вариаций этой концепции. Разногласия во мнениях относительно ценности одного формата по сравнению с другим продолжают вызывать споры. В действительности любой цветовой круг или цветовое колесо, которое представляет собой логически организованную последовательность чистых оттенков, имеет свои достоинства.
Существуют также определения (или категории) цветов на основе цветового круга. Начнем с цветового круга из трех частей.
Основные цвета : красный, желтый и синий
В традиционной теории цвета (используемой в красках и пигментах) основные цвета — это 3 цвета пигмента, которые не могут быть смешаны или образованы какой-либо комбинацией других цветов. Все остальные цвета получены из этих трех оттенков.
Дополнительные цвета : зеленый, оранжевый и фиолетовый
Это цвета, образованные путем смешивания основных цветов.
Третичные цвета: Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый
Это цвета, образованные путем смешивания основного и вспомогательного цветов. Вот почему оттенок состоит из двух слов, таких как сине-зеленый, красно-фиолетовый и желто-оранжевый.
Гармония цветов
Гармонию можно определить как приятное расположение частей, будь то музыка, поэзия, цвет или даже мороженое с фруктами.
В визуальном восприятии гармония радует глаз.Это привлекает зрителя и создает внутреннее ощущение порядка, равновесия в визуальном восприятии. Когда что-то не гармонично, это либо скучно, либо хаотично. С одной стороны, визуальное восприятие настолько мягкое, что зритель не заинтересован. Человеческий мозг отвергает недостимулирующую информацию. Другая крайность — визуальный опыт, который настолько преувеличен, настолько хаотичен, что зритель не может смотреть на него. Человеческий мозг отвергает то, что он не может организовать, что не может понять.Визуальная задача требует, чтобы мы представили логическую структуру. Гармония цветов вызывает визуальный интерес и создает ощущение порядка.
Когда что-то не гармонично, это либо скучно, либо хаотично. С одной стороны, визуальное восприятие настолько мягкое, что зритель не заинтересован. Человеческий мозг отвергает недостимулирующую информацию. Другая крайность — визуальный опыт, который настолько преувеличен, настолько хаотичен, что зритель не может смотреть на него. Человеческий мозг отвергает то, что он не может организовать, что не может понять.Визуальная задача требует, чтобы мы представили логическую структуру. Гармония цветов вызывает визуальный интерес и создает ощущение порядка.
Таким образом, крайнее единство ведет к недостаточной стимуляции, крайняя сложность — к чрезмерной стимуляции. Гармония — это динамическое равновесие.
Некоторые формулы цветовой гармонии
Есть много теорий гармонии. Следующие иллюстрации и описания представляют некоторые основные формулы.
1. Цветовая схема на основе аналогичных цветов
Аналогичные цвета — это любые три цвета, расположенные рядом на цветовом круге из 12 частей, например желто-зеленый, желтый и желто-оранжевый.Обычно преобладает один из трех цветов.
2. Цветовая схема на основе дополнительных цветов
Дополнительные цвета — это любые два цвета, которые находятся прямо напротив друг друга, например красный и зеленый, красно-фиолетовый и желто-зеленый. На иллюстрации выше видно несколько вариантов желто-зеленого цвета листьев и несколько вариантов красно-пурпурного цвета орхидеи. Эти противоположные цвета создают максимальный контраст и максимальную стабильность.
3. Цветовая гамма, основанная на природе
Природа — идеальная отправная точка для гармонии цветов. На иллюстрации выше красный, желтый и зеленый создают гармоничный дизайн, независимо от того, вписывается ли это сочетание в техническую формулу цветовой гармонии.
Динамические рецепты для гармонии цвета
Электронный курс от Джилл Мортон, автора и консультанта Color Matters.

Цветовой контекст
Как цвет ведет себя по отношению к другим цветам и формам — сложная область теории цвета.Сравните эффекты контрастности разных цветных фонов для одного и того же красного квадрата.
Красный цвет выглядит более ярким на черном фоне и несколько более тусклым на белом фоне. В отличие от оранжевого, красный кажется безжизненным; в отличие от сине-зеленого, он проявляет блеск. Обратите внимание, что на черном фоне красный квадрат больше, чем на других цветах фона.
Разные показания одного цвета
Если ваш компьютер имеет достаточную стабильность цвета и гамма-коррекцию (ссылка на «Дальтонизм вашего компьютера?»), Вы увидите, что маленький фиолетовый прямоугольник слева имеет красно-фиолетовый оттенок по сравнению с маленьким фиолетовым прямоугольником справа. .Оба они одного цвета, как показано на рисунке ниже. Это демонстрирует, как три цвета можно воспринимать как четыре цвета.
Наблюдение за тем, как цвета влияют друг на друга, является отправной точкой для понимания относительности цвета. Соотношение значений, насыщенности и теплоты или прохлады соответствующих оттенков может вызвать заметные различия в нашем восприятии цвета.
Учите язык цвета онлайн
Сделай сам — учись в удобном для тебя темпе.
Почему в принтерах не используются основные цвета: красный, синий и желтый?
Поделиться этой записью
Ответ
В отличие от экранов , которые излучают световых волн определенной длины, чернила поглощают световых волн определенной длины. Вместо основных цветов или RGB они используют CMYK, что означает голубой, пурпурный, желтый и ключевой (черный). Голубой, пурпурный и желтый — это дополнительные цвета к красному, зеленому и синему, поэтому легко комбинировать CMY для создания RGB.
Большинство принтеров используют голубые, пурпурные, желтые и черные чернила вместо основных цветов, которые мы изучали в начальной школе — красного, синего и желтого. Это почему? Или почему бы не использовать красный, зеленый и синий (RGB), как большинство компьютерных мониторов? Ответ заключается в том, как свет поглощается / отражается чернилами на бумаге по сравнению с тем, как свет излучается или отображается на экране.
Чем отличается цвет?
Когда свет излучается экраном, он использует систему, которая называется аддитивным цветом .Это означает, что если вы хотите фиолетовый цвет, вы можете излучать красный и синий свет, и этот свет складывается. Или, если вы излучаете красный, зеленый и синий, все они составляют белый свет. Черный цвет создается , а не , излучающим свет.
С чернилами все почти наоборот. Цветная поверхность, как чернила, поглощает один цвет и отражает все остальное. Отраженные цвета — это то, что видно. Например, голубые чернила поглощают красный свет, поэтому они видны как дополнение красного (напротив) на цветовом круге.Дополнительный цвет пурпурного — зеленый, а желтый — синий.
Цветовой кругПроблема с сочетанием цветов чернил заключается в том, что если вы добавляете зеленые и синие чернила, они поглощают оба их дополнения (пурпурный и желтый), и отражается не так много света. Это известно как субтрактивный цвет , поскольку добавление большего количества цветов вычитает из света, который исходит от чернил / бумаги. Комбинируя красный, зеленый и синий, вы получите черный.
Так почему они используют голубой, пурпурный, желтый и черный?
Все они относительно светлые по сравнению со стандартным форматом RGB для экранов.Поскольку смешивание цветов на бумаге делает ее темнее за счет поглощения большего количества света, сложнее создать более светлые цвета из более темных. Смешивание более темных цветов может выглядеть мутным.
Черный включен, потому что голубой, пурпурный и желтый вместе не полностью поглощают весь свет. (Они делают больше темно-серого).
Но, что наиболее важно, в качестве дополнения к красному, зеленому и синему, только два из голубого, пурпурного или желтого необходимы для создания любого цвета RGB.
Если вас интересует наука, лежащая в основе этого, основное преимущество CMY заключается в том, что каждый цвет перекрывает два основных цвета.Голубой перекрывает синий и зеленый, желтый перекрывает зеленый и красный, а пурпурный перекрывает красный и синий. С этими перекрывающимися цветами мы теперь можем начать вычитание световых волн для создания определенных цветов, например, чтобы создать чистый красный, вы должны смешать желтый с пурпурным. Когда вы рисуете, технически вы видите, что краска теперь поглощает большую часть голубого спектра и отражает пурпурный и желтый обратно, что приводит к красному цвету.
Почему принтеры используют CMYK? — Печать репликВ результате, использование цветов CMYK позволяет вашему принтеру отображать столько же цветов, как если бы он использовал основные цвета или RGB, при этом имея возможность легче получать как светлые, так и темные оттенки всего.
Почему желтый и синий не превращаются в зеленый
[и почему мы должны прекратить преподавать его в школах]
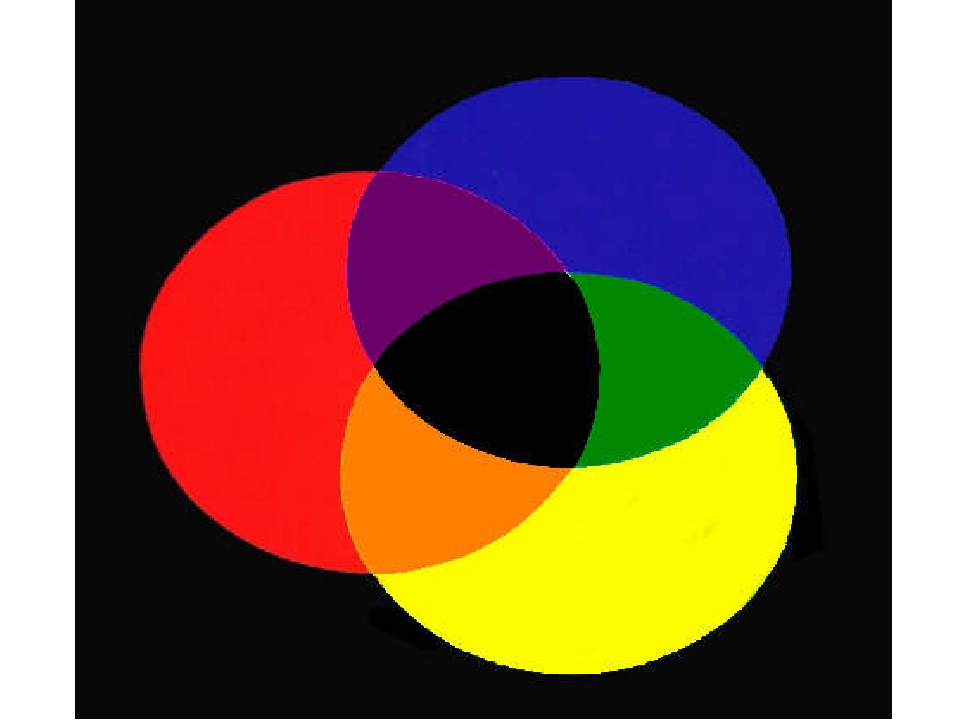
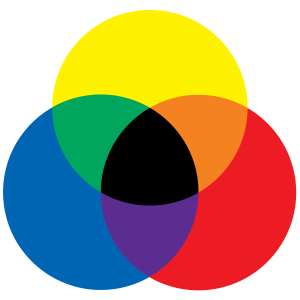
Вы найдете изображения, подобные приведенному выше, которые показывают, что красный, желтый и синий — основные цвета, а желтый и синий — зеленый.
Иногда это представлено как цветовое колесо:
Некоторые говорят, что желтый и синий дают зеленый. И вы найдете другие ответы, в которых говорится, что желтый и синий составляют черный. Как это может быть?
Что ж, нам нужно немного разобраться в науке, чтобы разобраться в этом.
На рисунке ниже показано, что происходит, когда вы смешиваете идеальный желтый пигмент с идеальным синим пигментом. Синий краситель идеально отражает свет примерно в одной трети спектра (и отлично поглощает в остальных двух третях). Желтый пигмент идеально отражает свет примерно в двух третях спектра (и отлично поглощает в другой трети).
Проблема здесь в том, что синий и желтый пигменты (между ними) отлично поглощают весь спектр.Люди, которые говорят, что желтый и синий составляют черный, говорят так из-за этого аргумента. Обратите внимание, что синий — особенно плохой выбор в качестве основного, потому что он поглощает очень широко по всему спектру. [Кстати, если сделать синий еще чище, то проблема только усугубится.] Желтый — хороший выбор в качестве основного, потому что он поглощает только одну треть спектра.
Проблема в том, что люди, которые говорят, что синий и желтый составляют черный, ошибаются. Это связано с тем, что на практике спектры отражения для синих и желтых пигментов выглядят иначе.Для начала они довольно гладкие. Вот спектр отражения настоящего желтого пигмента.
Обратите внимание, что настоящий желтый краситель не идеально отражает в средних и длинных длинах волн и не идеально поглощает в коротких длинах волн. Он отражает и поглощает до некоторой степени все длины волн, но больше поглощает более короткие волны и меньше поглощает средние и более длинные волны. То же самое и с настоящим синим пигментом; он плохо поглощает средние и длинные волны.Следствием этого является то, что вы не получите черного, если смешаете синий и желтый. Вы бы получили черный цвет, если бы пигменты были идеальными, но это не так. Мы живем в реальном мире. Однако вы определенно не получите красивый ярко-зеленый цвет, как показано на цветовом круге с красными, желтыми и синими основными цветами. Получится темный ненасыщенный мутный грязно-зеленоватый цвет.
Теперь посмотрим, что происходит, когда мы смешиваем голубой и желтый. Начнем с идеальных цветов.
Очень мило.Получаем симпатичный зеленый цвет. Голубой — отличный субтрактивный первичный элемент, потому что, в отличие от синего, он поглощает только одну треть спектра (красный или длинные волны). Обратите внимание: именно потому, что голубой цвет не выглядит чистым, это делает его отличным первичным цветом — вот почему я так злюсь, когда люди говорят, что первичные цвета — это чистые цвета. Голубой выглядит голубовато-зеленым, потому что он отражает две трети спектра и поглощает только красноватую часть. Ни голубой, ни желтый пигмент не поглощают среднюю (зеленую) часть спектра, поэтому в результате смешивания голубого и желтого цветов получается прекрасный зеленый цвет.Но это не совсем так. Помните, это идеальные пигменты. Настоящие пигменты так не выглядят. Вернитесь к измеренному спектру отражения для настоящего желтого пигмента. На самом деле голубой и желтый делают зеленый, но зеленый может быть немного менее насыщенным, чем вы могли бы пожелать, из-за нежелательного поглощения двумя пигментами в тех областях спектра, где в идеале они не будут поглощать (это был великий Роберт Хант. , который много лет проработал в Kodak — для тех, кто его знает — и научил меня нежелательным увлечениям.)
Вы когда-нибудь видели, чтобы это происходило. Конечно, есть. Всякий раз, когда вы используете принтер (который обычно использует голубой, пурпурный и желтый основные цвета) для получения зеленого цвета, принтер использует голубой и желтый, чтобы сделать зеленый цвет.
Помните тех людей, которые говорят, что нельзя сделать синий, потому что — зевайте — это чистый цвет, который не может быть получен путем смешивания? Ну а вы когда-нибудь распечатывали синий на принтере? Конечно, есть. Давайте еще раз посмотрим на наши идеальные праймериз и посмотрим, сможем ли мы это объяснить.
Верно. Смешивание голубого и пурпурного дает синий цвет. Голубой поглощает одну треть (красная треть), а пурпурный — одна треть (зеленая треть), но ни один из них не поглощает короткие волны.
Итак, наконец, вы можете видеть, что лучшими субтрактивными первичными цветами являются голубой, пурпурный и желтый, потому что голубой поглощает красный, пурпурный — зеленый, а желтый — синий. Более того, теперь вы понимаете, почему это так (вместо того, чтобы принимать догму).Вы также понимаете , почему существует взаимосвязь между CMY субтрактивного смешивания и RGB аддитивного смешивания.
Но пусть вас не обманывает эта прекрасная диаграмма субтрактивного смешения цветов. Вы можете не получить таких прекрасных синего, зеленого и красного цветов, когда смешиваете настоящие основные цвета CMY (на принтере или с чернилами / красками). Почему нет? Из-за нежелательного поглощения.
Если вы хотите узнать больше, вы могли бы сделать хуже, получив копию «Измерение цвета», теперь в 4-м издании, автором которой является Hunt and Pointer.
Цветные колеса и триады
Я сделал эти диаграммы, чтобы изучить взаимосвязь между компьютерами. цвета видео и воспринимаемые цвета, чтобы показать, как работает смешение цветов, и как инструмент для выбора цвета в дизайне веб-страниц.Цветовые триады
Добавочные красители
3C-RGB-2.png Красный, зеленый и синий — основные цвета света в телевизорах и компьютерные мониторы. Красный и зеленый свет вместе дают желтый цвет в человеческом глазу.& nbsp Красный и синий свет складываются вместе для получения пурпурного. & nbsp Зеленый и синий вместе дают голубой цвет. & nbsp Все три основных цвета, сложенные вместе, дают белый цвет.Добавление цветов света вместе дает более яркий цвет.
Вычитающие цвета
3C-RYB-2.png Красный, желтый и синий — основные цвета непрозрачных пигментов. в масляных красках, цветных мелках и мелках. Красный пигмент отражает красный свет, но поглощает другие цвета.& nbsp Синий пигмент отражает синий цвет светится, но поглощает другие цвета. Смешанные красные и синие пигменты вместе отражают большую часть падающего на них красного и синего света, но поглощают большую часть желтого и зеленого, производя пурпурный цвет (или темно-пурпурный) в человеческом глазу.Желтый пигмент отражает красный, оранжевый, желтый и зеленый свет, поглощает только синий. Вот почему желтый такой яркий. Красный и смешанные вместе желтые пигменты отражают большую часть красного, оранжевого, и желтый свет, падающий на них, но поглощающий синий и немного зеленого, производя оранжевый цвет.Смешанные желтые и синие пигменты вместе отражают желтый, зеленый и синий свет, поглощая красный и оранжевый, в результате чего цвет становится зеленым.
Смешивание непрозрачных пигментов дает цвет примерно с средняя яркость пигментов.
Прозрачные цвета
3C-YCM-2.png Желтый, голубой и пурпурный — основные цвета прозрачных пигменты в печатных красках и акварельных красках. & nbsp Белая поверхность отражает все цвета падающего на него света.& nbsp Желтые чернила на этом поверхность пропускает красный, оранжевый, желтый и зеленый свет, но поглощает синий, поэтому проходят только красный, оранжевый, желтый и зеленый свет через желтые чернила, отражается от белой поверхности и проходит через желтые чернила снова, чтобы добраться до глаза. & nbsp Голубой (также называемый «обработать синий») чернила пропускают зеленый и синий свет, но поглощают красный, оранжевым и желтым. Пурпурные (или «красный процесс») чернила пропускают красный и синий свет, но поглощает оранжевый, желтый и зеленый.Смешивание прозрачных пигментов дает цвет, который темнее отдельных пигментов.
Цветные диски
Эти цветовые круги показывают, как аддитивные цвета работают на компьютере. мониторы, использующие 24-битный цвет. & nbsp В первом цвете распределяются в простейшем возможном соотношении между значениями RGB и положение вокруг колеса.Wheel7a имеет 24 цвета, равномерно распределенные по видео спектр карты, с красным, зеленым и синим на равном расстоянии от друг друга. & nbsp Распределение показано в linear7a. & nbsp Цвета, смежные с красным, зеленым и синим, практически не отличаются друг от друга. неотличимы друг от друга, а цвета между иметь сильный контраст.
Второе колесо распределяет цвета таким образом, чтобы более примерно равные ступени контраста.
Wheel7b имеет 24 цвета, максимально равномерно распределенные оценка глазного яблока, сохраняя красный, зеленый и синий на одинаковом расстоянии друг от друга. & nbsp Распределение показано в linear7b. & nbsp Цвета вокруг зеленого и между красным и пурпурным все еще низкая контрастность, а цвета между красным и желтым и между синий и голубой имеют высокую контрастность.& nbsp Обратите внимание, что диапазон от от синего до голубого дает больше впечатления о диапазоне яркость, а не диапазон оттенков.
Я попытался переместить позиции красного, зеленого и синего цветов, чтобы различное количество цветов между ними.
Wheel7c имеет 24 цвета, максимально равномерно распределенные оценка глазного яблока с положениями красного, зеленого и синий произвольно, за исключением того, что я сохранил отношения поперек колеса: красный и голубой по-прежнему противоположны; зеленый и пурпурный по-прежнему противоположны.& nbsp Синий уже не совсем напротив желтого, но напротив желто-оранжевого, который кажется, довольно хорошо претендует на то, чтобы быть подходящим противоположного цвета, а фиолетовый противоположен желтому, который также кажется подходящим.
Я поставил красный, зеленый и синий обратно на их стандартные позиции. в следующем колесе, но позволил размеру секторов варьировать по мере необходимости, чтобы распределение цветов было равномерным насколько возможно.
Wheel7d имеет 31 цвет, максимально равномерно распределенный оценка глазного яблока, сохраняя красный, зеленый и синий на одинаковом расстоянии друг от друга.& nbsp Имеет один цвет между зеленым и голубым, два цвета между зеленым и желтым, три цвета между красным и пурпурный, пять цветов между пурпурным и синим, семь цветов между синим и голубым и семь между красным и желтым.
Если вы прищуриваетесь на это колесо, вы, вероятно, не увидите ничего линии между секторами. & nbsp Должен появиться континуум.
Распределение цветов показывает, что немного зеленого в красном или синий легко заметен, а немного синего в зеленом почти нет эффекта, немного красного в зеленом лишь немного больше эффект, немного синего в красном имеет немного больший эффект, чем это, и немного красного в синем имеет умеренный эффект.
Я попытался сделать так, чтобы все цвета в следующем колесе имели такой же яркости, насколько это возможно. Это означало уменьшение яркость самых ярких цветов к яркости наименее яркий цвет, то есть синий.
Wheel7e имеет 31 цвет, максимально равномерно распределенный оценка глазного яблока, сохраняя красный, зеленый и синий на одинаковом расстоянии друг от друга. & nbsp Все цвета, кроме синего, были затемнены до приблизительная яркость синего. Это очень субъективно и сильно зависит от монитора.& nbsp Регулировка яркости монитора так, чтобы два цвета по обе стороны от синего почти неотличимы от синего, должны примерно соответствовать условия, при которых я сделал все цветные диски.
Последнее колесо — это попытка визуализировать цветовое колесо с основные цвета непрозрачных пигментов: красный, желтый и синий.
Wheel7f имеет 24 цвета, максимально равномерно распределенные оценка глазного яблока, сохраняя красный, желтый и синий на одинаковом расстоянии друг от друга.
На мою домашнюю страницу «Космос и наука»
Джефф Рут
9 февраля 2007 г.
Красный, желтый и синий | Дэйв Эдди
Красный, желтый и синий — основные цвета… верно?
Пару лет назад я разговаривал со Скай, и она рассказывала мне, как она был раздражен подборщиками цветов на компьютерах, используемых в большинстве систем обработки изображений и программное обеспечение для манипуляций, и как она хотела использовать настоящий цветовой круг или палитру цветов.
Я запуталась. Я видел в Интернете множество подборщиков цветов, и все они показывали стандартный набор цветов радуги, который вы привыкли видеть с большим количеством форматы вывода, такие как шестнадцатеричный, rgb, hsl и т. д. Когда я спросил, что она имеет в виду, началось Я совершил огромное путешествие в теорию цвета и ее отношение к компьютерам.
В школе меня учили, что основные цвета — красный, желтый и синий. С этими цветами все остальные цвета можно создать, смешав их вместе. Однако с мониторами, телевизорами, проекторами, и т.п., используются красный, зеленый и синий цвета, обычно как RGB. Почему это другое? Как можно заменить желтый на зеленый и все еще получить такой же массив цветов?
Чтобы добавить путаницы, принтеры и физические носители не используют RGB. Вместо этого они используют вторичные цвета этого цветового круга, которые являются голубым, пурпурным и желтым, называемые CMYK, где K представляет собой черный цвет. Прежде чем мы пойдем дальше, лучше всего попытаться объяснить RGB и CMYK, и введите несколько терминов.
RGB и CMYK
RGB, или красный, зеленый и синий, являются основными цветами компьютера или более
точно, монитор. Цветовая модель RGB — это аддитивная цветовая модель, в которой
красный, жадный и синий свет складываются вместе, чтобы получить разные цвета. Все
цвета сложены вместе, представленные в шестнадцатеричном виде как #ffffff , или 100% красный, 100%
зеленый, а 100% синий приведет к белому.
Цветовая модель CMYK, напротив, представляет собой субтрактивную цветовую модель, использующую 3 цвета: голубой, пурпурный и желтый, а также 4-е значение для черного.Все цвета добавлены вместе, поскольку это субтрактивная цветовая модель, в результате получится черный, как в отличие от белого. K, или черный, добавлен для печати, так как это проще (и дешевле), чтобы получить настоящий черный цвет, не смешивая вместе все три другие краски. Эта цветовая модель обычно используется для печати.
Это оставляет нас с цветовой моделью RYB (красный, желтый и синий)… где это вписывается?
RYB
Что ж, сравнивать RYB с RGB не совсем уместно, так как RYB — это субтрактивный цветовая модель (смешанные цвета дают черный цвет), тогда как RGB является дополнительным цветовая модель (сложение оттенков дает белый цвет).Тогда возникает вопрос: почему для печати используется CMYK вместо RYB, если они имеют один и тот же тип цветовой модели?
На странице RYB в Википедии есть цитата, которая довольно хорошо резюмирует причину:
RYB предшествует современной научной теории цвета, которая утверждает, что пурпурный, желтый и голубой — лучший набор из трех красителей для сочетания широчайший диапазон насыщенных цветов. Красный цвет может быть получен путем смешивания пурпурного и желтый, синий может быть получен путем смешивания голубого и пурпурного, а зеленый может быть получается путем смешивания желтого и голубого.В модели RYB красный цвет заменяет пурпурный, а синий заменяет голубой.
С развитием технологий утверждается, что RYB уступает CMYK в
с точки зрения количества цветов с высоким уровнем насыщенности, которые могут быть получены. Это становится
действительно интересно, если вы погуглите реальных основных цветов . Получается много очень рьяных
результаты, которые сводятся к «RYB мертв, да здравствует CMYK»… потому что мы все знаем
дополнительный красный цвет — голубой, не так ли? Вот лишь несколько примеров:
Итак, вместо цветового круга в верхней части сообщения вы теперь можете увидеть настоящий Цветовой круг внизу, во всей красе, показывает цвета, которые вы никогда не увидите на радуге произведено в природе.
Это цвета, которые вы, вероятно, привыкли видеть на компьютере. Это выбор у вас есть в любом палитре цветов и в большинстве программ для редактирования и обработки изображений.
Узнав все это и не в силах признать, что радуга, рожденная в природе неправильно, я начал исследовать RYB в RGB, чтобы увидеть, была ли проведена какая-либо работа по созданию компьютеров относитесь к цвету так же, как и к живописи. Я бы хотел сохранить «ройгбив», а не изучать «rygcbm».
RYB вместо RGB
Я нашел пару очень наивных и неправильных реализаций, которые в конечном итоге просто не сработало. Я почесал затылок и ушел после долгого разочарование на некоторое время.
примечание : ссылка выше указывает на мою реализацию JavaScript кода, изначально написанного на Python, потому что исходная ссылка больше не работает.
Позже я вернулся к этой проблеме и нашел очень полезное руководство: статью о смешивании цветов RYB для компьютеров 2 доктора философии Миннесотского университета в городах-побратимах.
Подводя итоги этой статьи, исследователи придумали метод определения значения в RYB. и конвертируем в RGB. С помощью этого метода вы можете добавить количество красного, желтого, и синий в цвете, и он будет определять количество красного, зеленого и синего нужно было показать цвет на мониторе.
Алгоритм работает путем интерполяции из пространства RGB в цвета, которые были предварительно определены в пространстве RYB. Предопределенные цвета были выбраны из цветового круга Иоганнесом Иттеном, художником, родившимся в 1800-х годах. известен своими работами по теории цвета.
На диаграмме ниже вы можете видеть, что на кубе есть 8 точек (углов), и каждый представляет цвет (заданный в RGB). Когда вы добавляете количество красного, желтого и синего, он вычисляет какой цвет вернуть, путешествуя по Y (желтым) единицам по оси Y (вверх), B (синие) единицы по оси Z (сзади) и единицы R (красные) по оси X (справа).
Каждый цвет RYB представляет точку внутри этого куба в трехмерном пространстве, а алгоритм смешивает цвета вместе, чтобы выяснить, какой цвет вернуть в RGB который сможет отображать на мониторе цвет, соответствующий цвету, предоставленному в RYB.
Используя этот документ, я смог создать работающую реализацию JavaScript, которая могла бы успешно конвертировать RGB в RYB. С помощью этого алгоритма и большого количества фронтенд-разработки на JavaScript я смог сделать полноценная палитра цветов для браузера.
http://bahamas10.github.io/ryb/
Этот сайт динамически генерирует всю графику и не использует предварительно отрисованные цвета или ресурсы.
Исходный код можно найти на GitHub, а большую часть кода ryb2rgb можно найти
в этих строках кода.
RXB
В качестве последнего бонуса я добавил возможность рандомизировать заранее определенные цвета, которые используются для RYB
интерполяция. Развернув вкладку Interpolation в палитре цветов, вы можете установить для нее значение Random и
нажмите кнопку Randomize , чтобы создать несколько довольно диких колес… как это показано ниже.

